Periscope
Viewer Experience


It was cumbersome to navigate between broadcasts while trying to discover a broadcast you liked.
INSIGHT
We often saw users entering a broadcast and leaving quickly, after a few seconds. They usually entered a dozen broadcasts or so before sticking around in one for a longer duration.
HYPOTHESIS
The info available at a broadcast entrypoint (title, username, thumbnail image, etc.) was not a good enough signal for quality — it required users to enter the broadcast for more context.
APPROACH
Make navigating from inside broadcasts an easy experience. We felt entering a broadcast and getting the full context of the conversations happening in (audio) and around it (chat messages), were necessary for a user to make a decision if they wanted to stay in that broadcast.
EXISTING EXPERIENCE
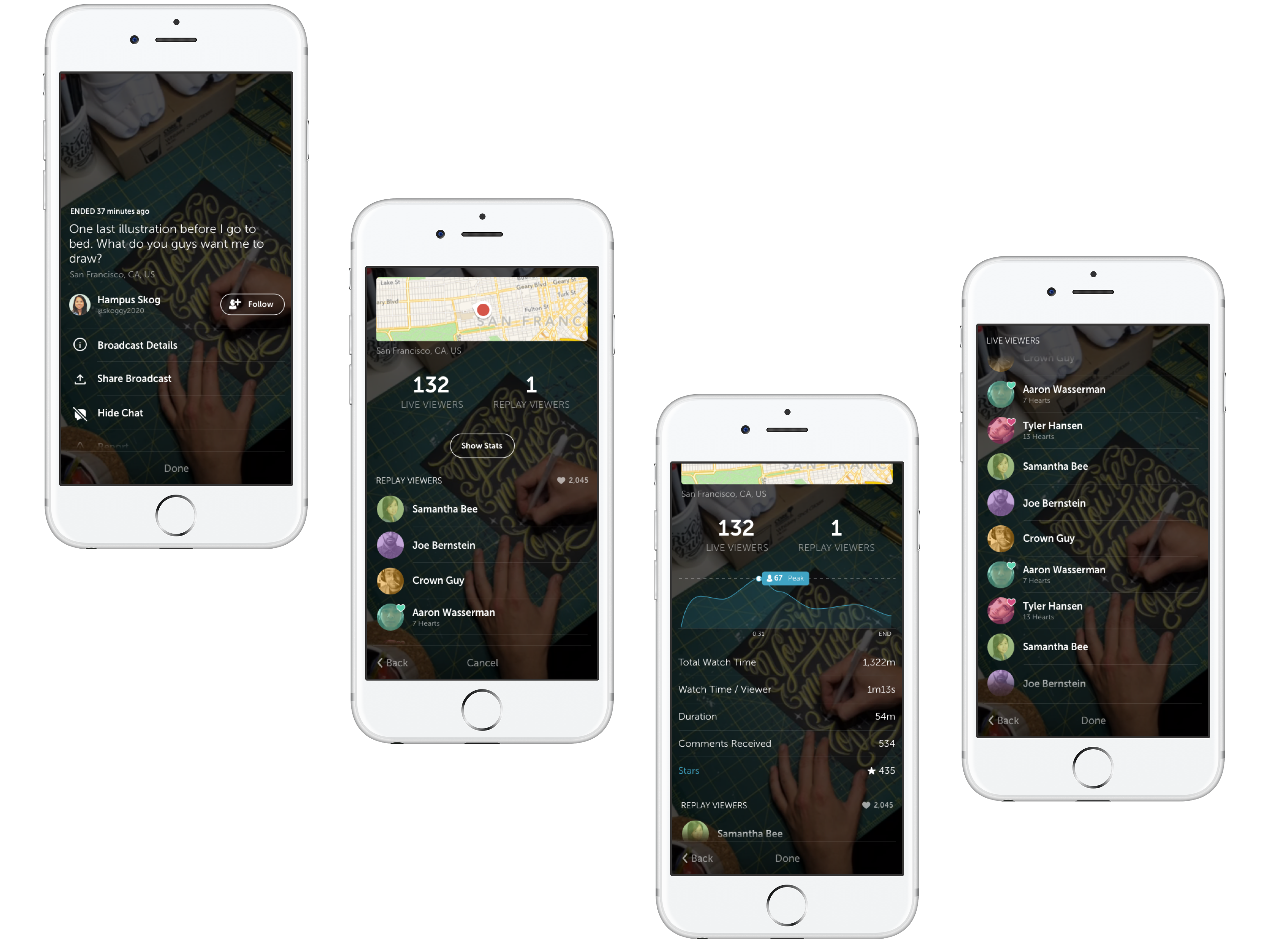
Broadcast info and actions were split into two surfaces, an “info panel” and an “overflow” menu.


The "info panel" contained details about the broadcast as well as a few core actions. Viewers could swipe right anywhere on the screen to bring the panel back into view.
01
FIRST EXPLORATIONS
Repurpose the existing panel, but change its direction to be a vertical gesture, which would free up the horizontal swipe for accessing next and previous broadcasts.
VERTICLE INFO PANEL LIGHT
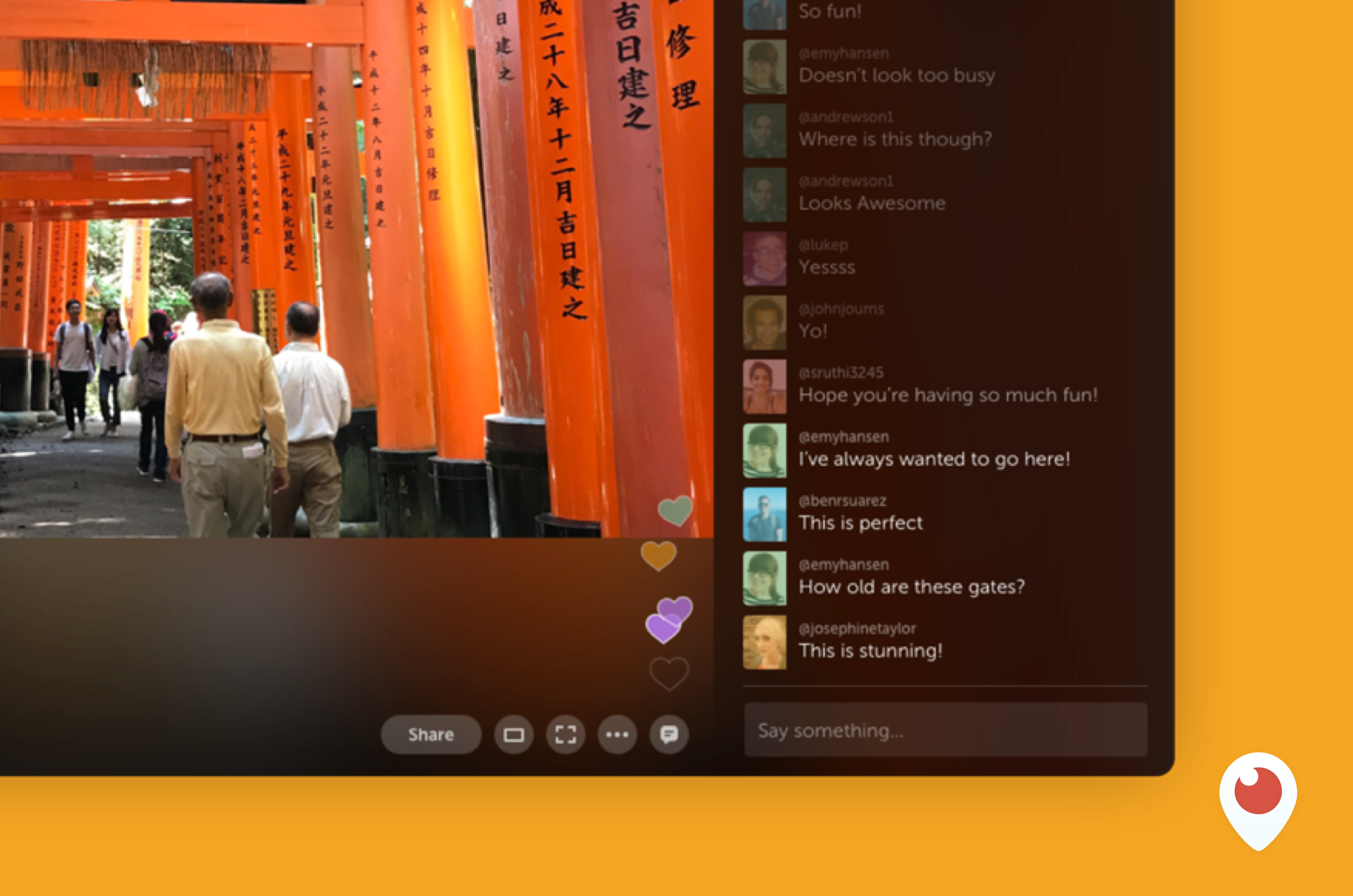
How might we enable viewers to watch a broadcast while multitasking?
VERTICLE INFO PANEL DARK
02
SECOND EXPLORATIONS
Consolidate the info panel and the action sheet into one surface.
ACTION SHEET
FULLSCREEN OVERLOW
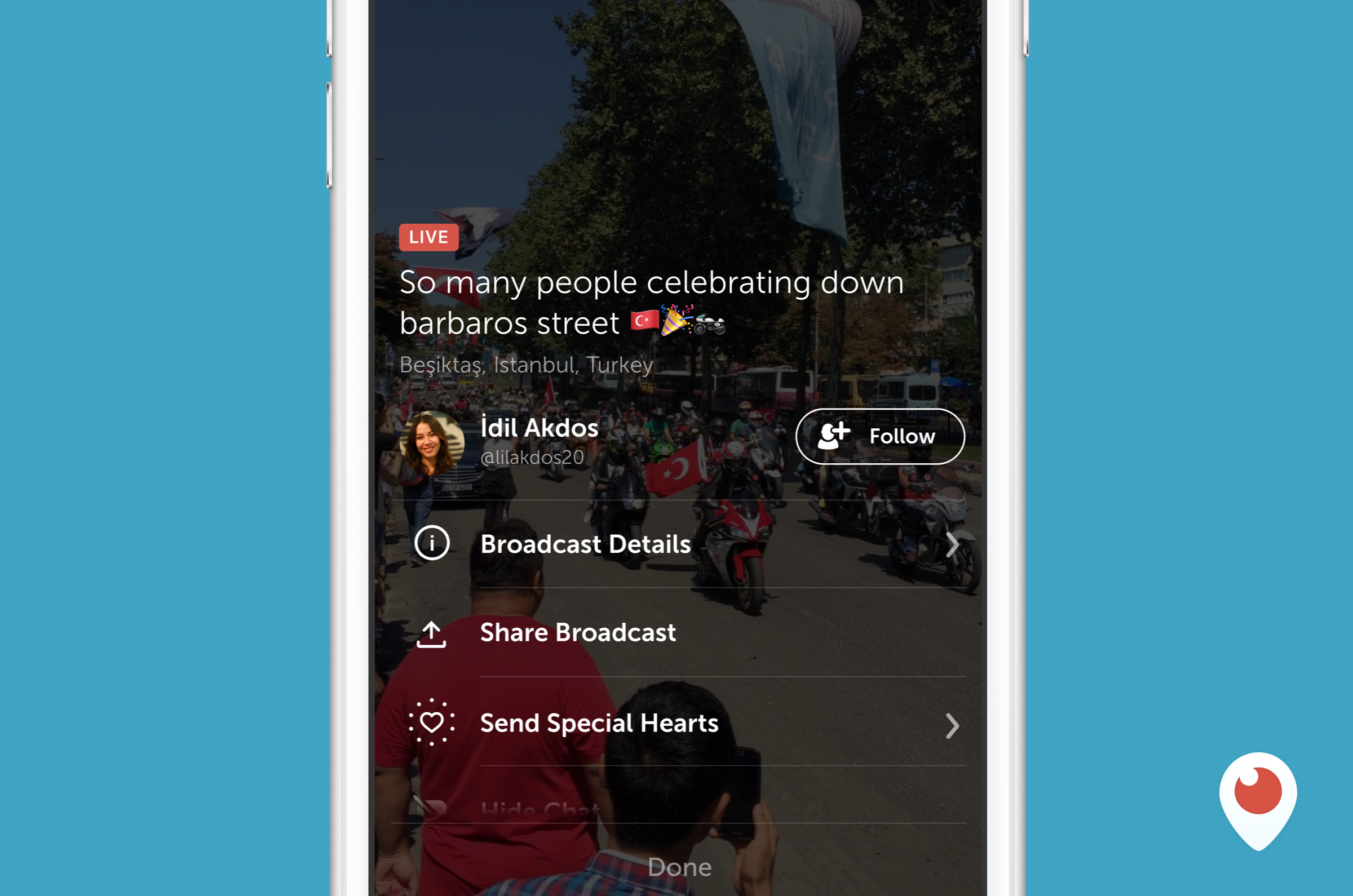
FINAL DIRECTION
We landed on the overflow because the surface was flexible and scaled well for for multi-page navigation.
New intro card which quickly gives viewers context on the broadcast
A shortcut was added directly from the broadcast view, which was the most frequented page from the broadcast view
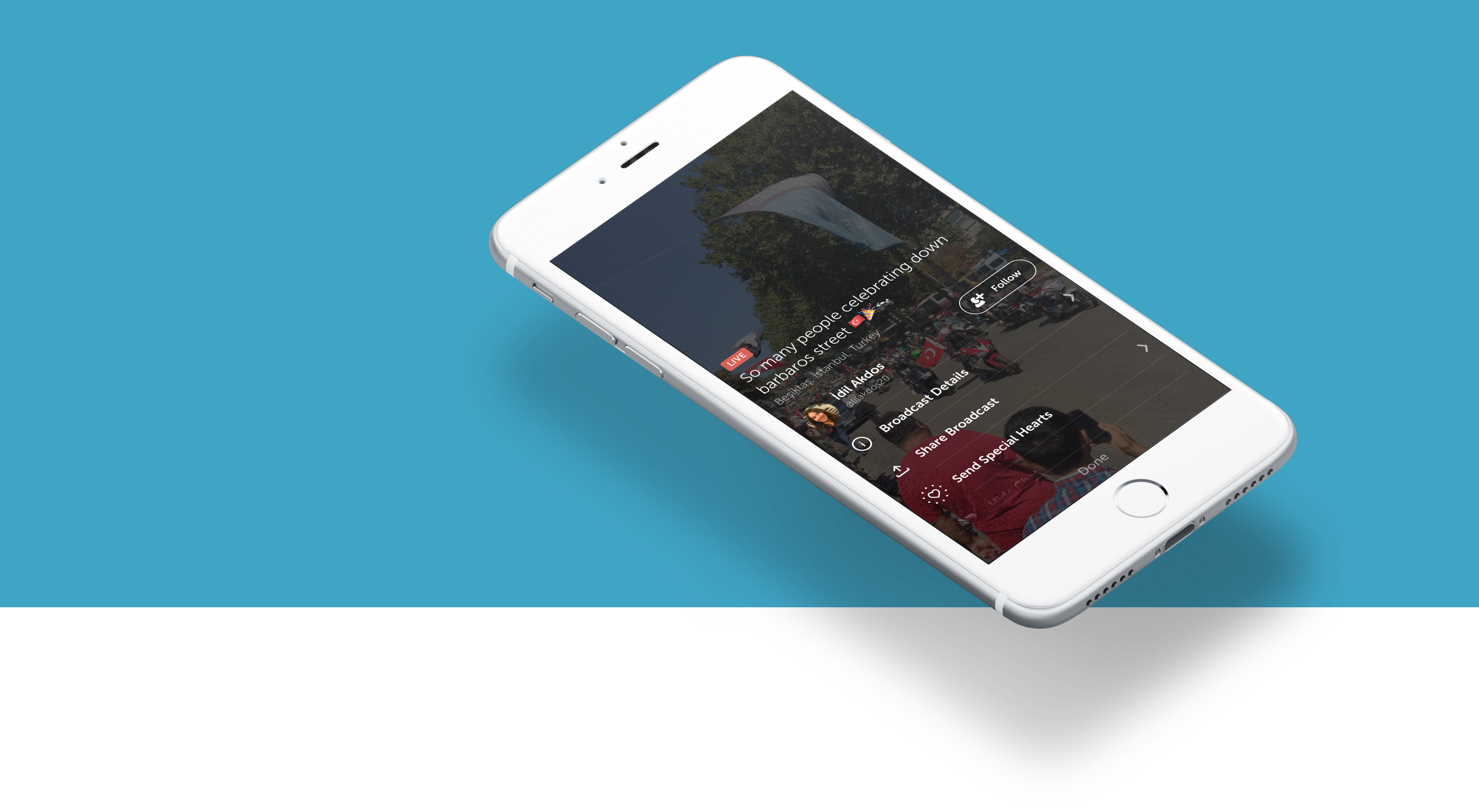
The new semi-transparent overlay system allowed viewers to multitask without worrying about missing anything in a live broadcast.


LEARNINGS
This initative was succesful in making it easier to quickly browse broadcasts. It also was succesful in consolidating surfaces, mapping the information architecture more to a user's mental model and created a system that allowed for easier ongoing feature development.
While cross-broadcasting was succesful in the areas mentioned above, one key learning was that we underestimated the amount of undesirable broadcasts viewers would have to swipe through before ultimately finding one they wanted to watch - they were now more exposed to undesireable content instead of passively scanning over them in the feed.