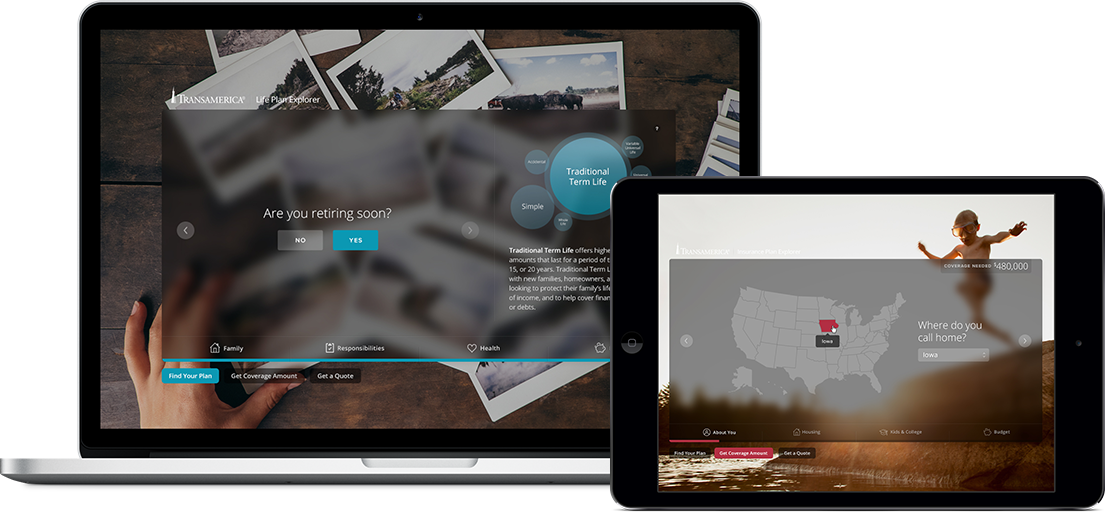
Life Plan Explorer
While at Transamerica, the creative team and myself worked to create an insurance calculator tool called Life Plan Explorer. I helped contribute to the user experience while owning the visual design and UI. As the sole designer on this project, I worked with multiple divisions, stakeholders and an outside development agency to create what is Transamerica's most direct to consumer conversion channel. In September, Life Plan Explorer won a 2015 WebAward for Outstanding Achievement in the Insurance Standard of Excellence.


PROJECT OVERVIEW
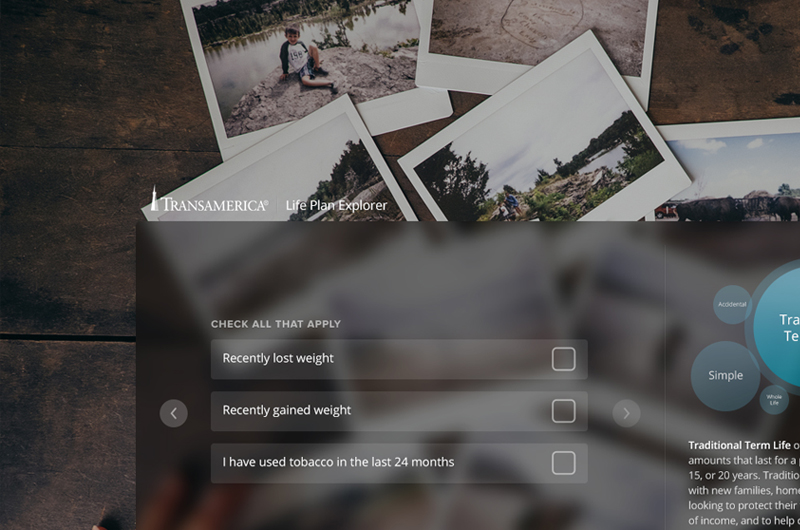
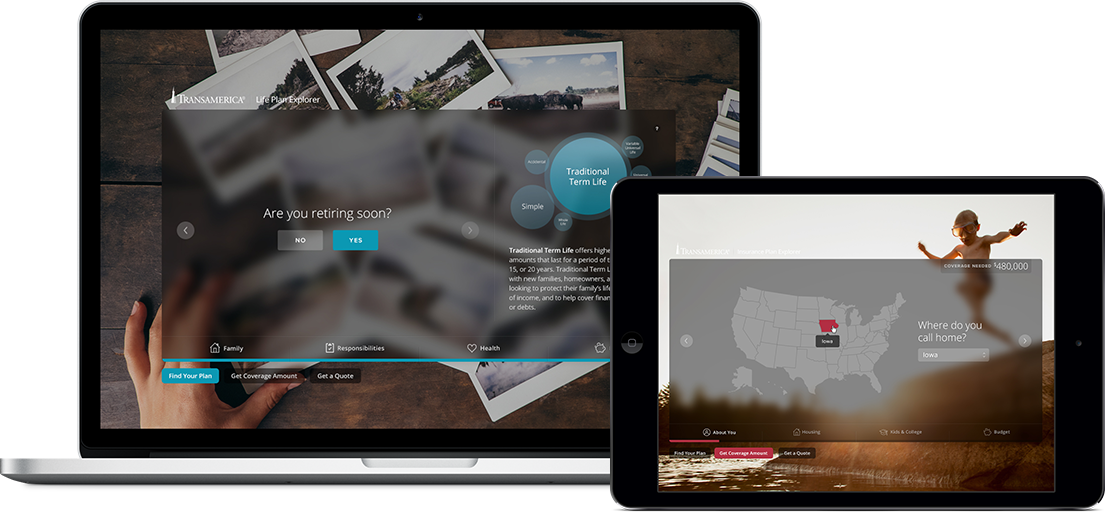
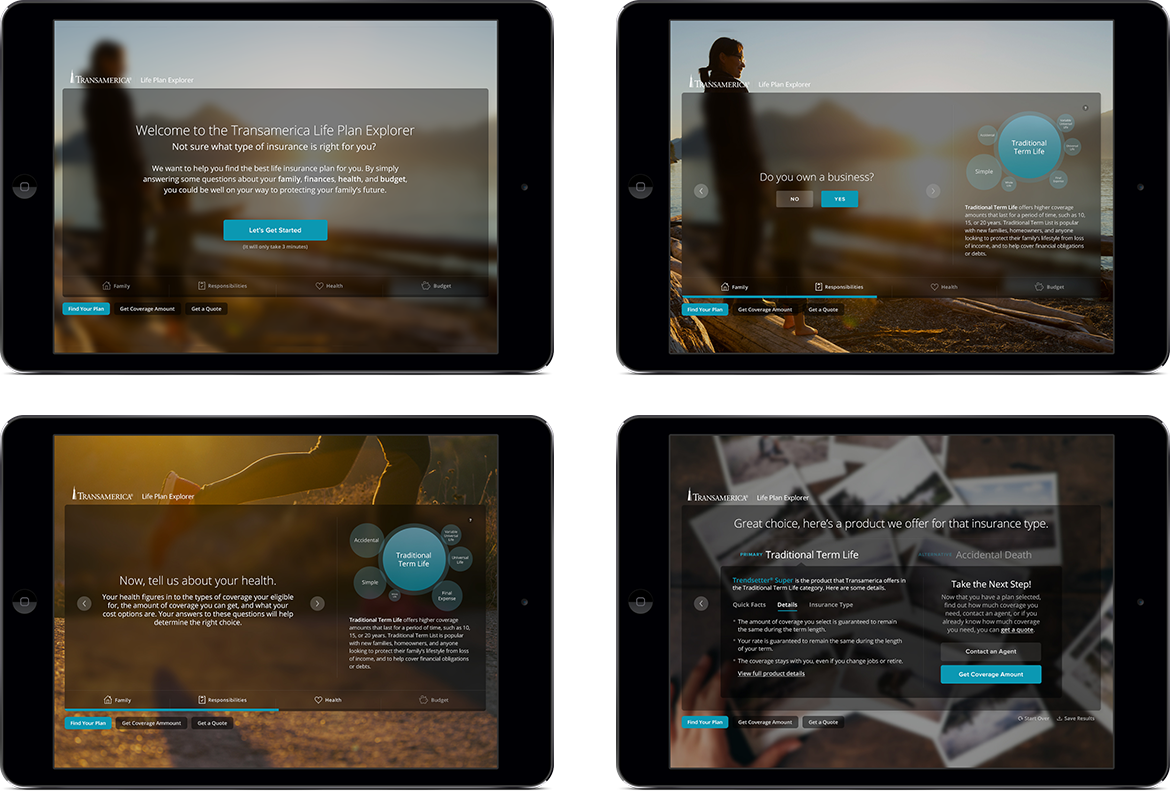
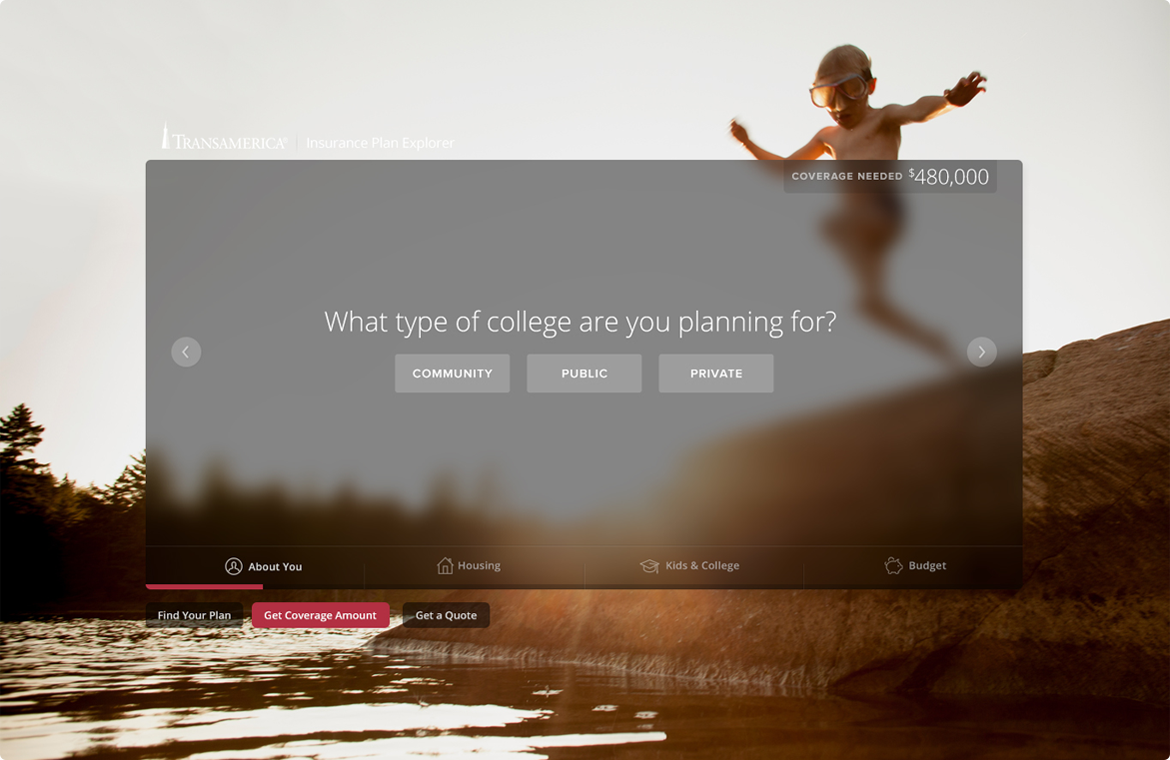
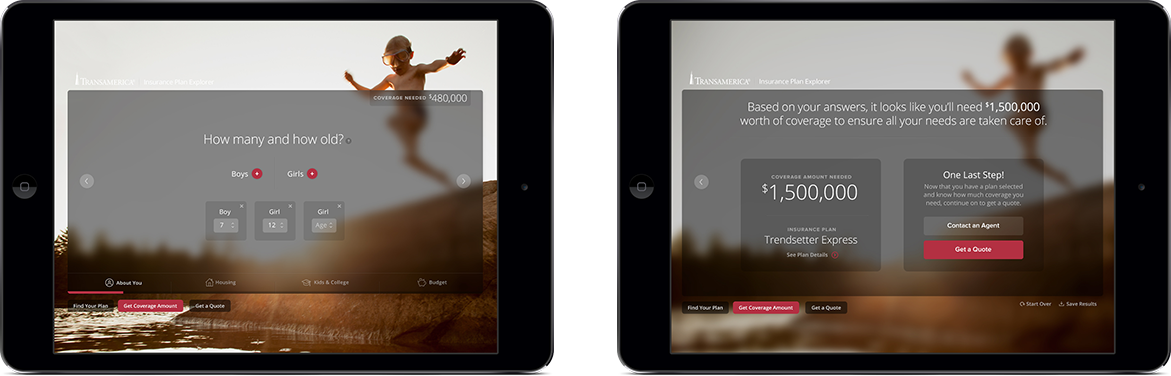
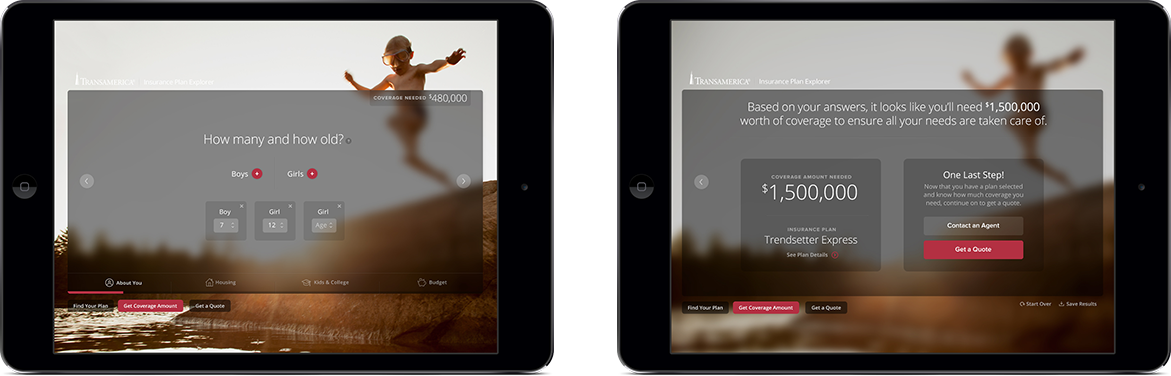
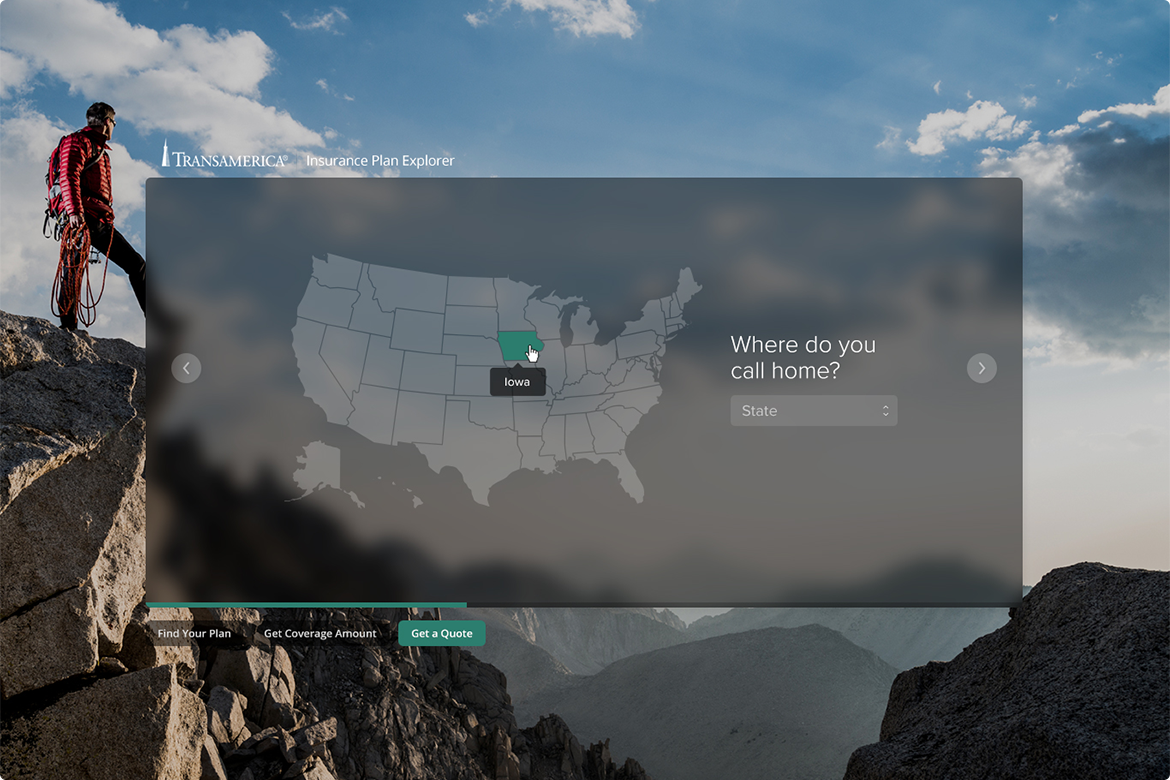
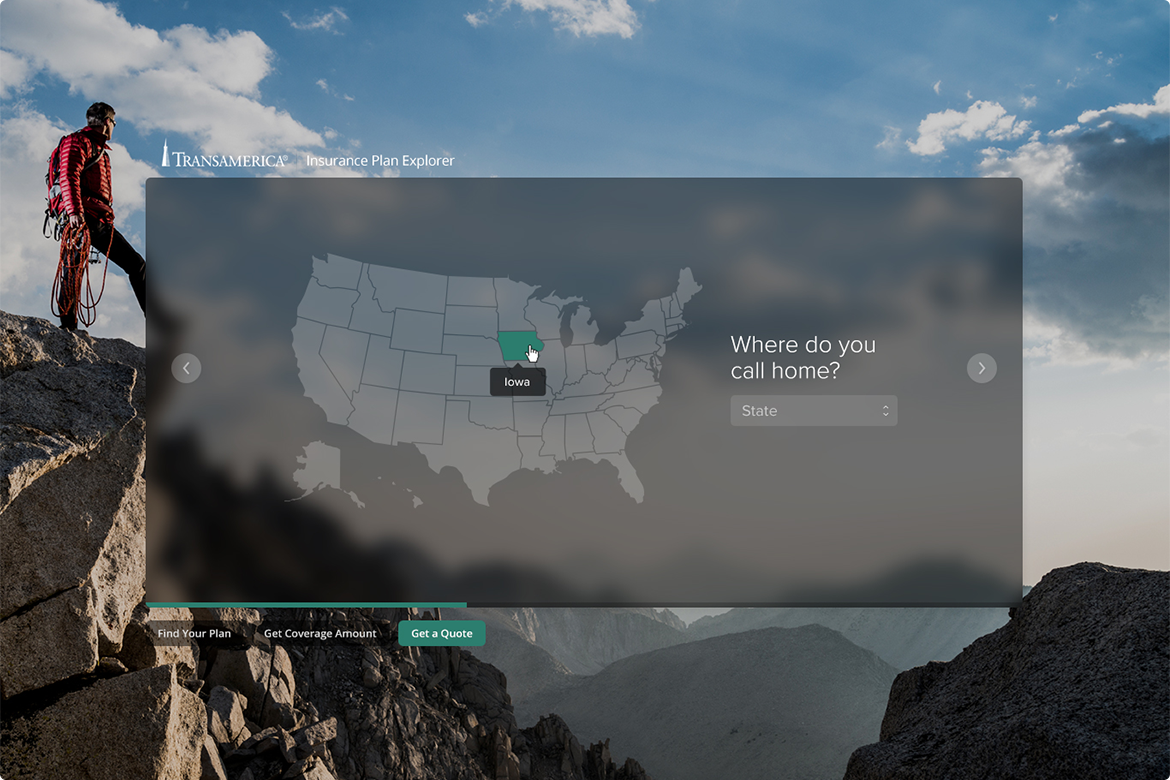
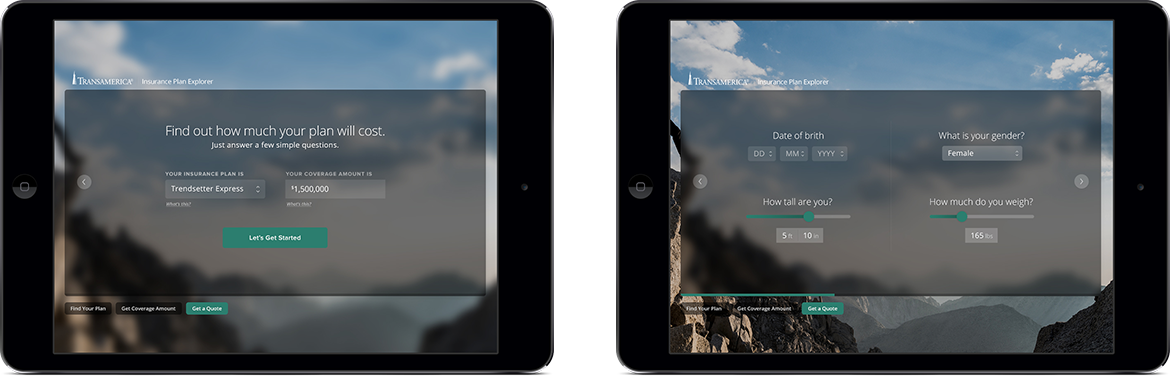
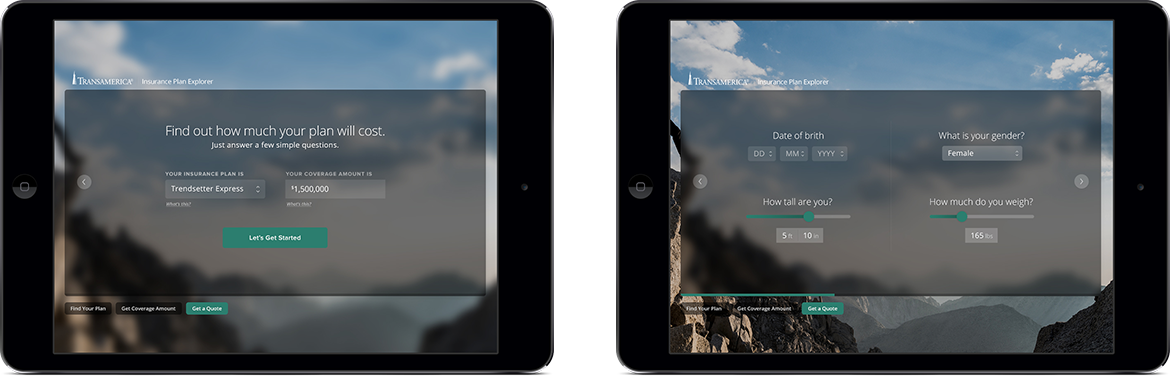
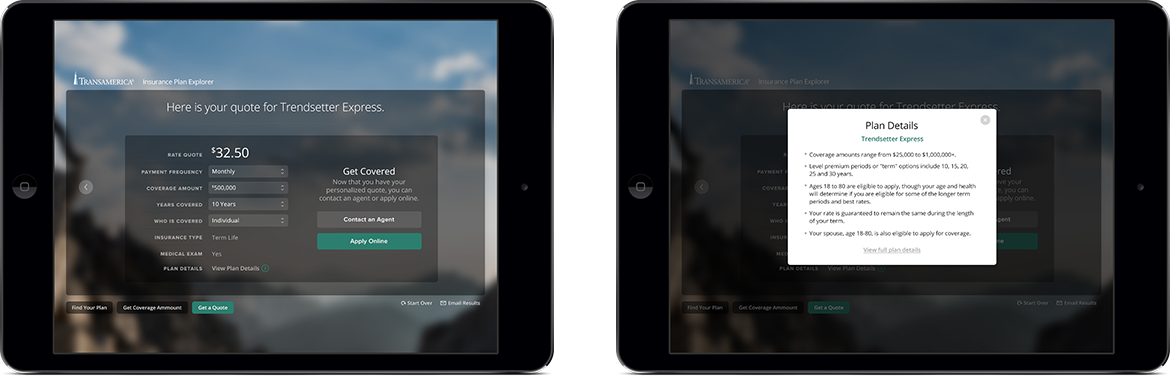
Life Plan Explorer is a suite of interactive tools that helps users make an educated decision when buying life insurance. By simply answering a few questions about themselves and their family, the Life Plan Explorer tool provides tailored insights that enable them to make the best decision when choosing a Life Insurance Plan, Coverage Amount and Quote.
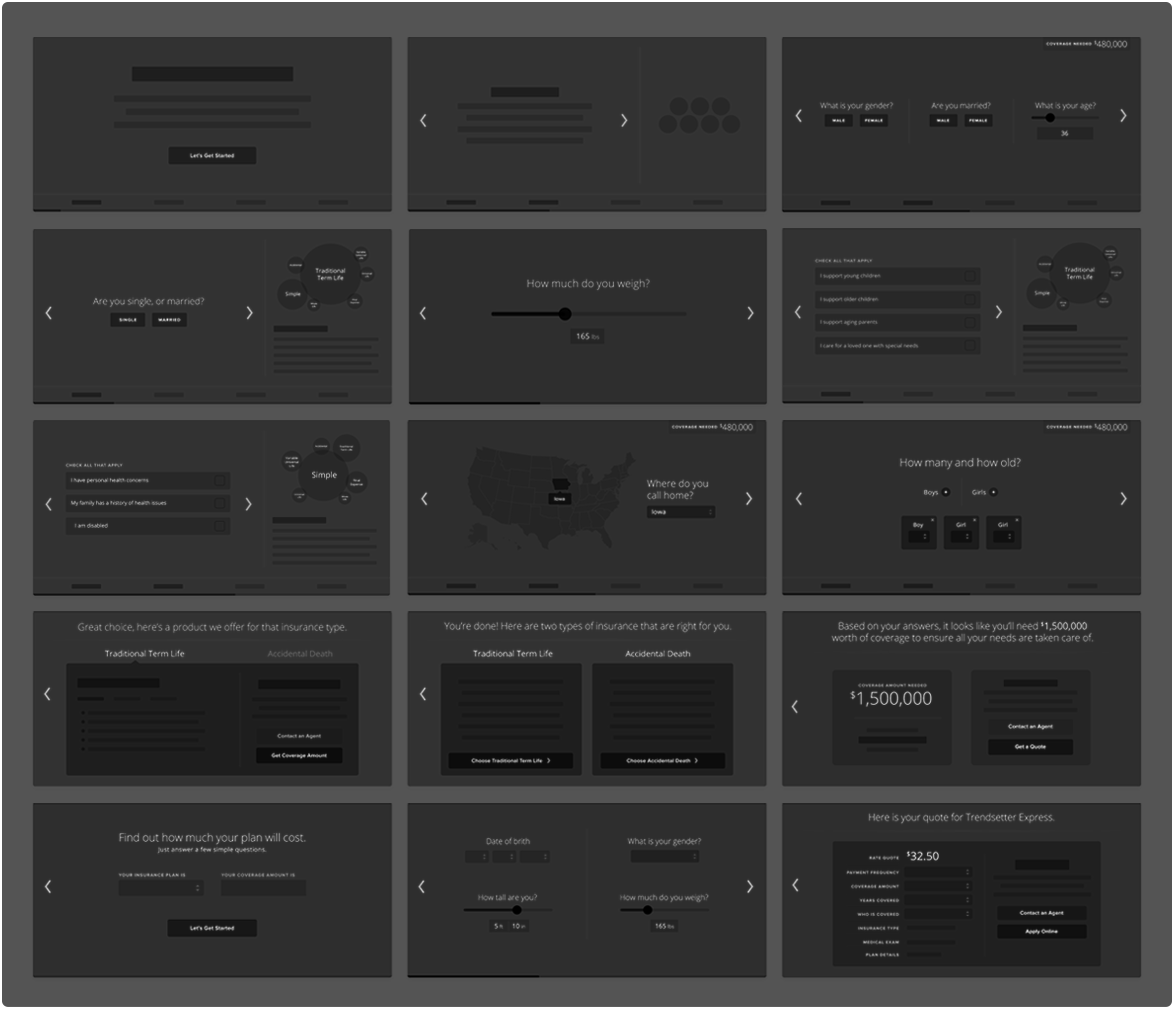
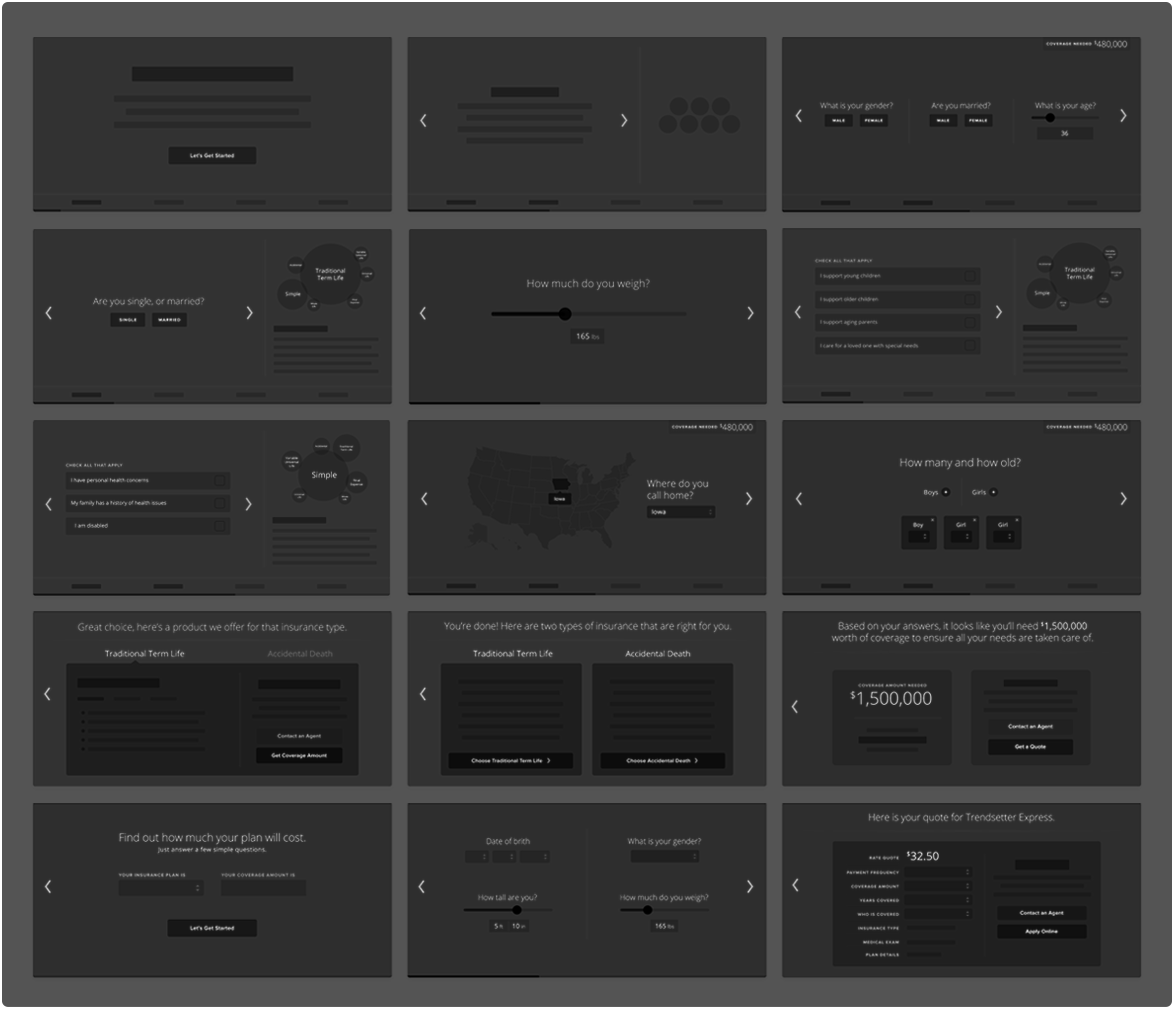
WIREFRAMES


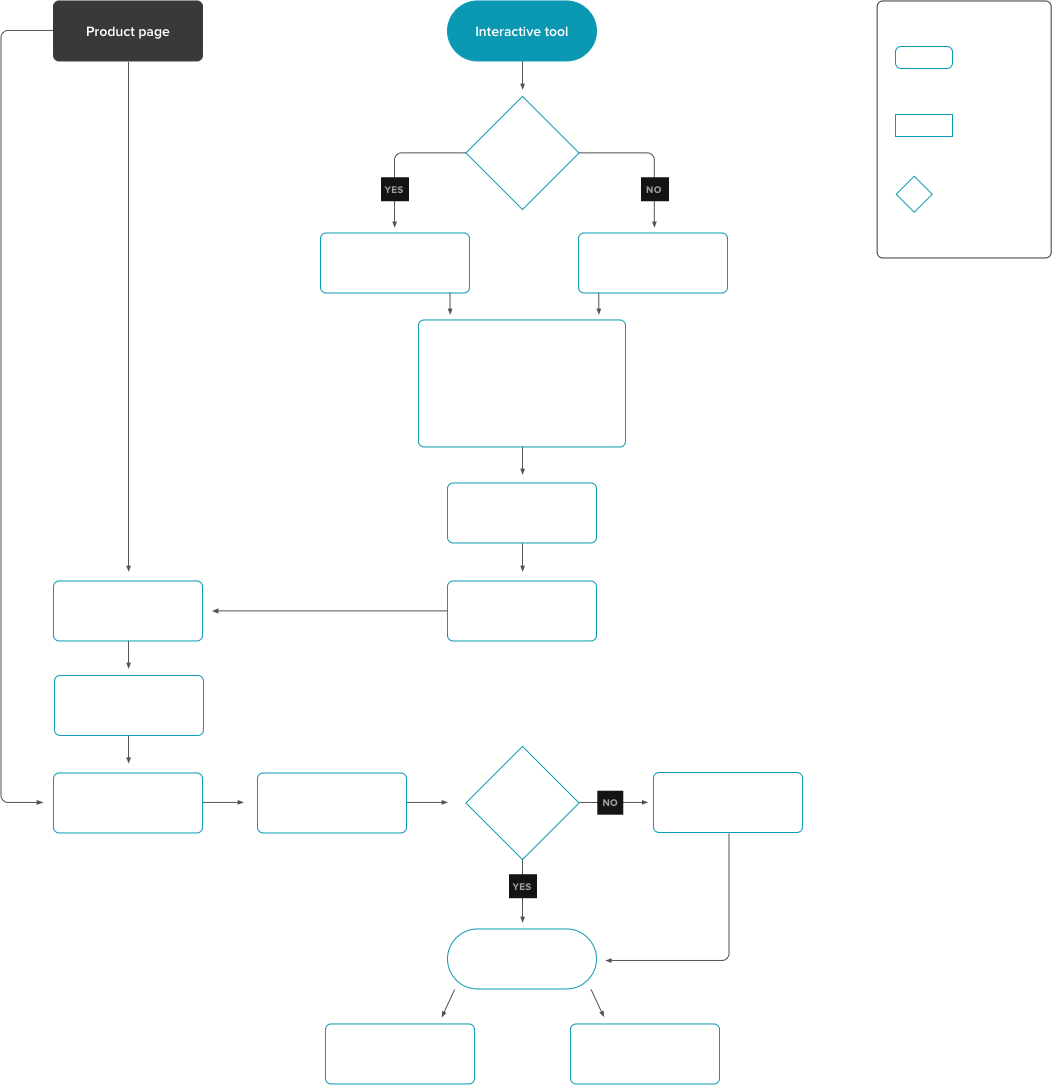
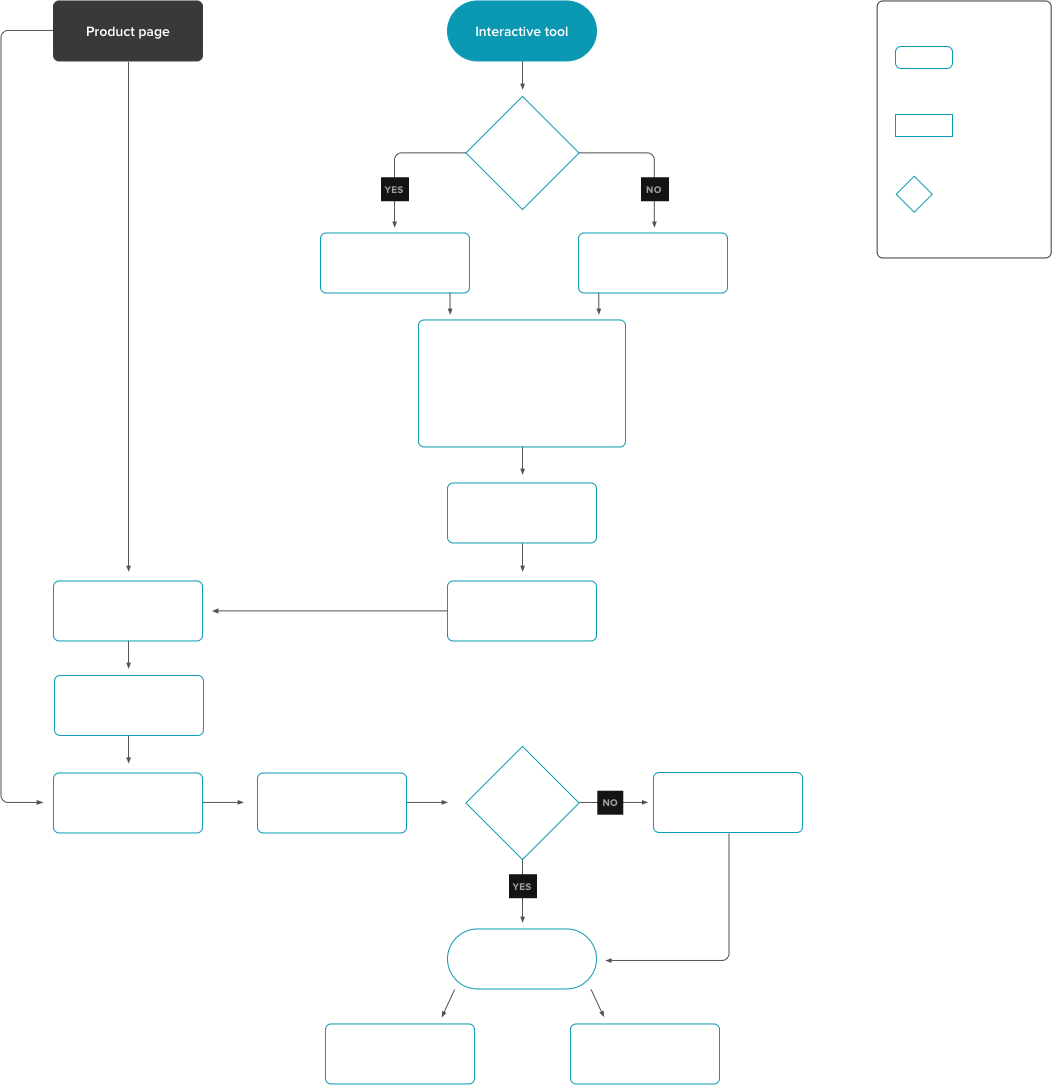
TASK FLOW


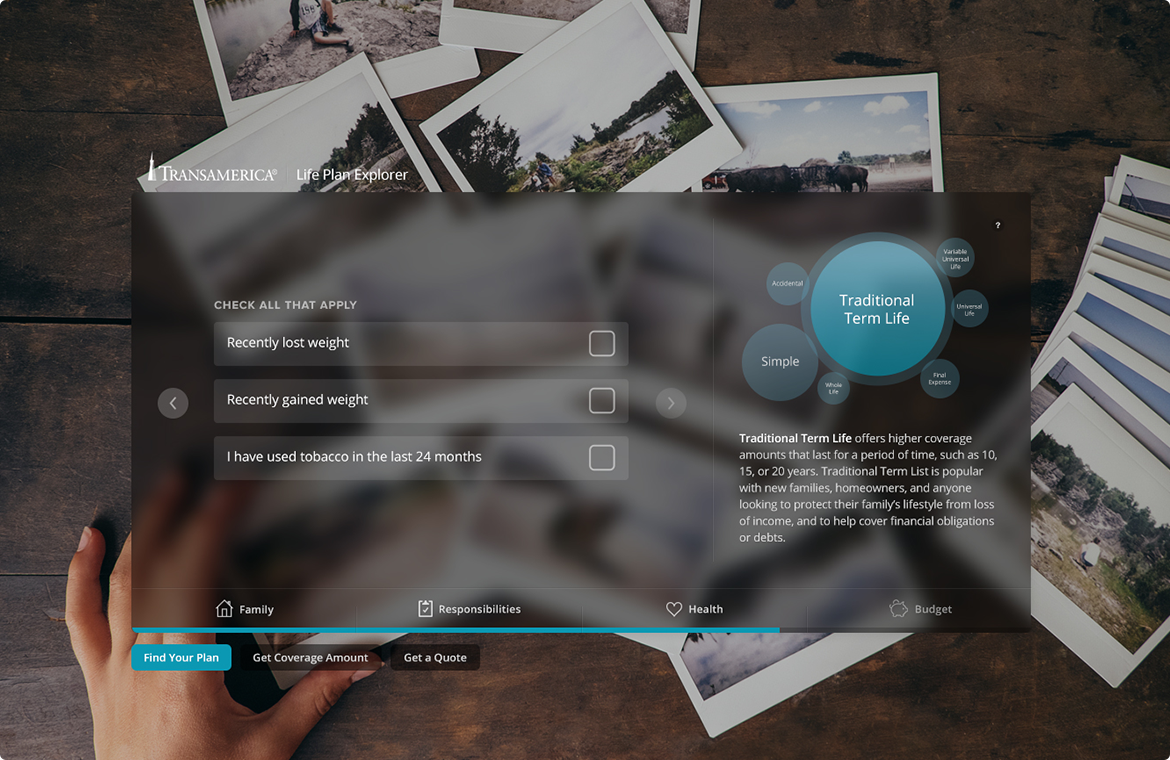
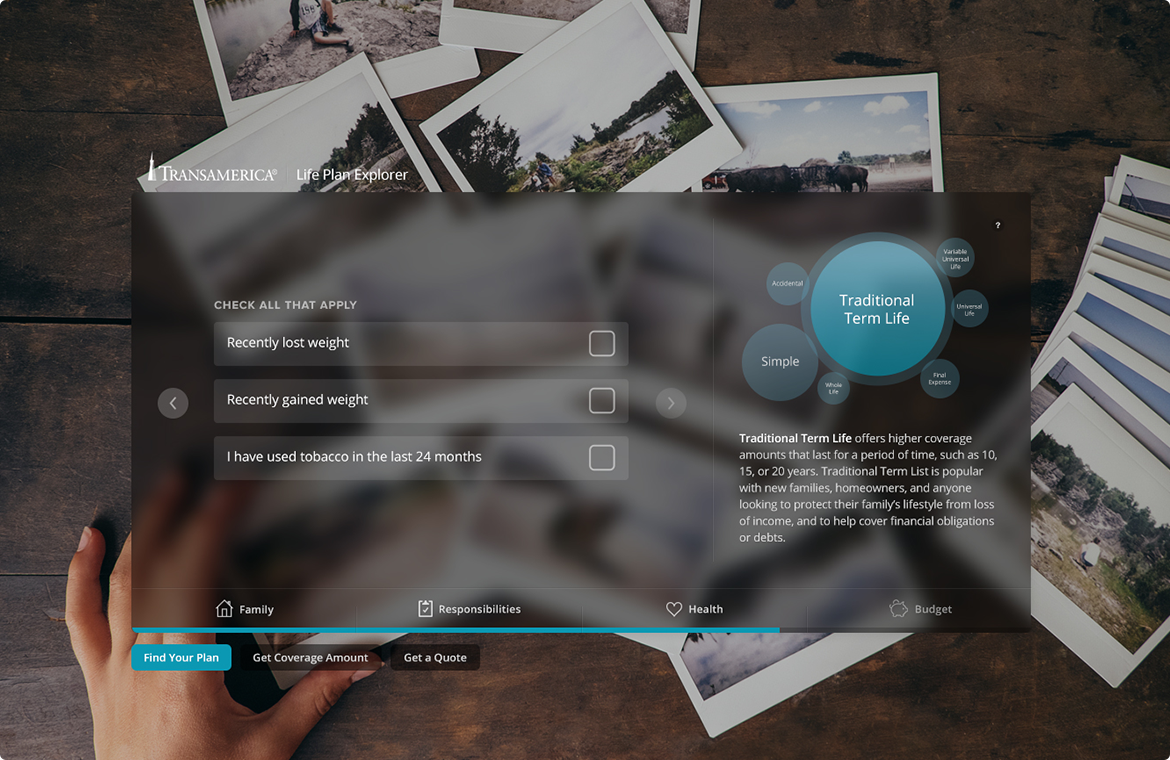
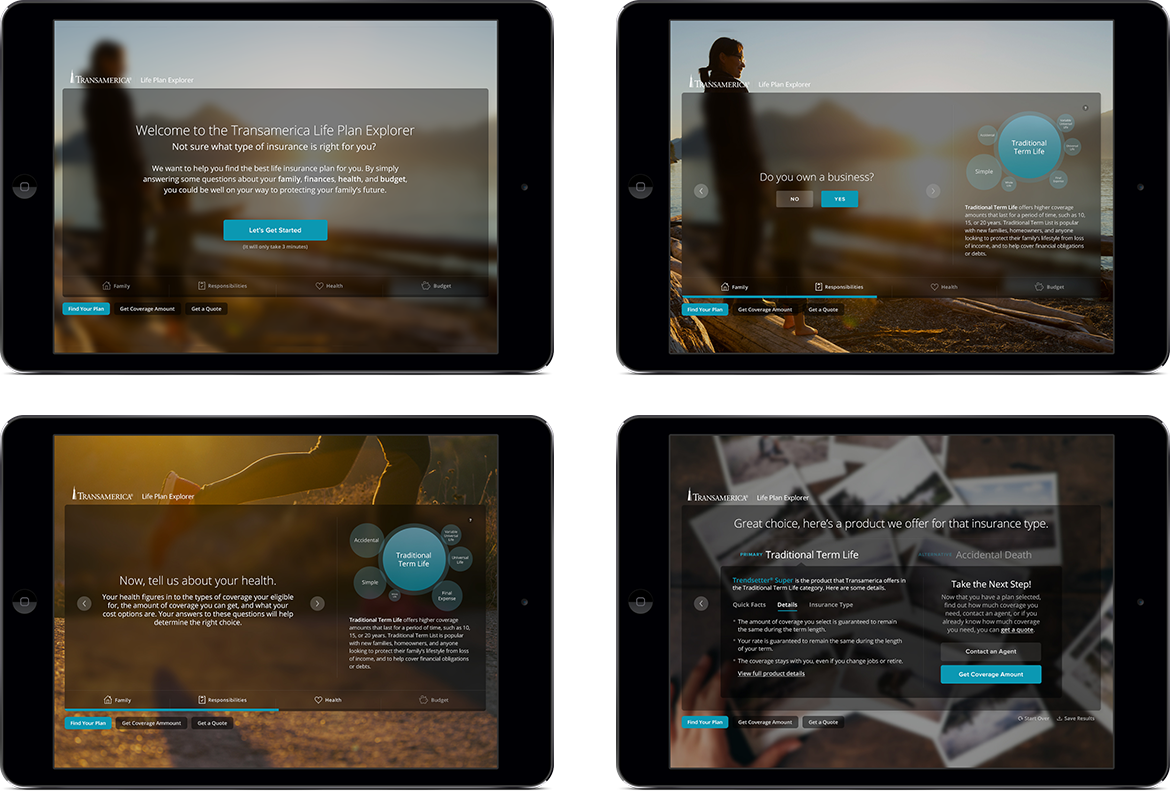
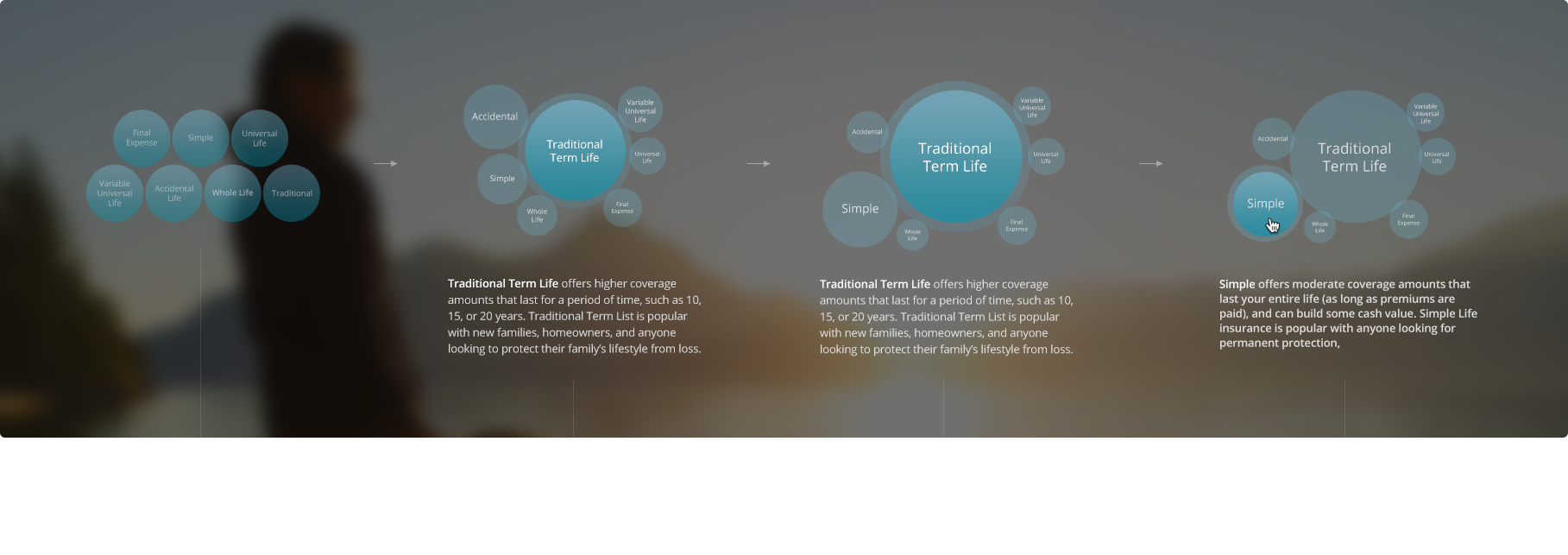
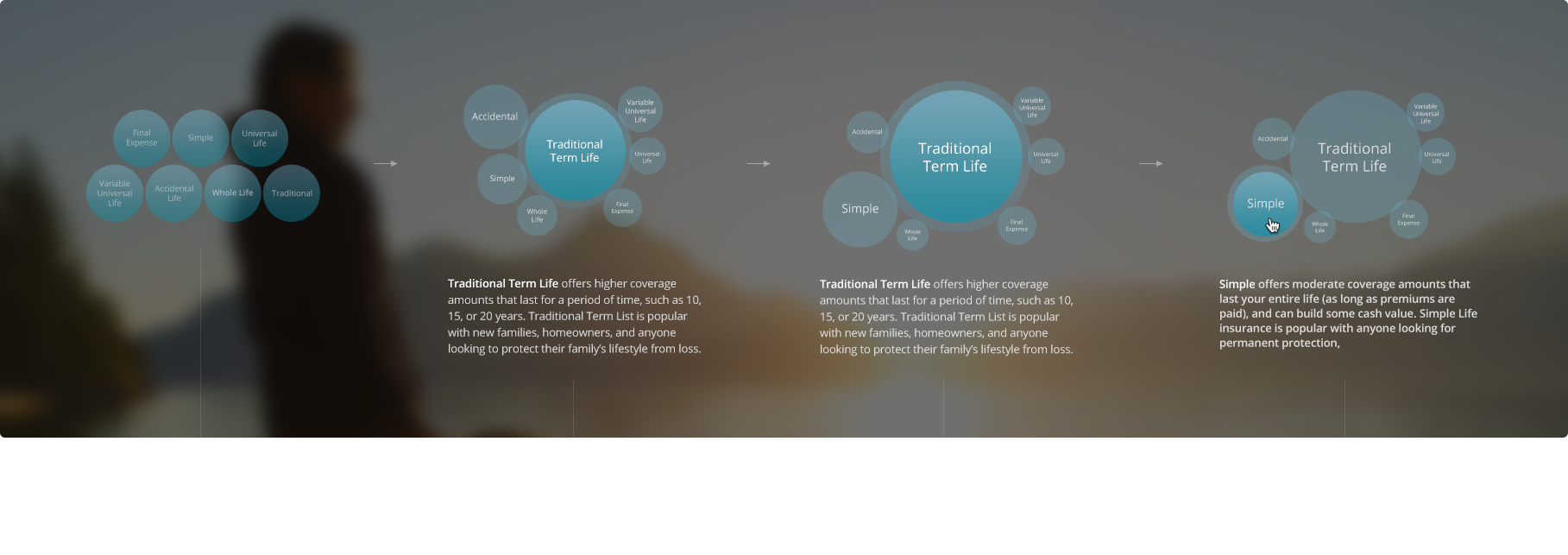
FIND YOUR PLAN






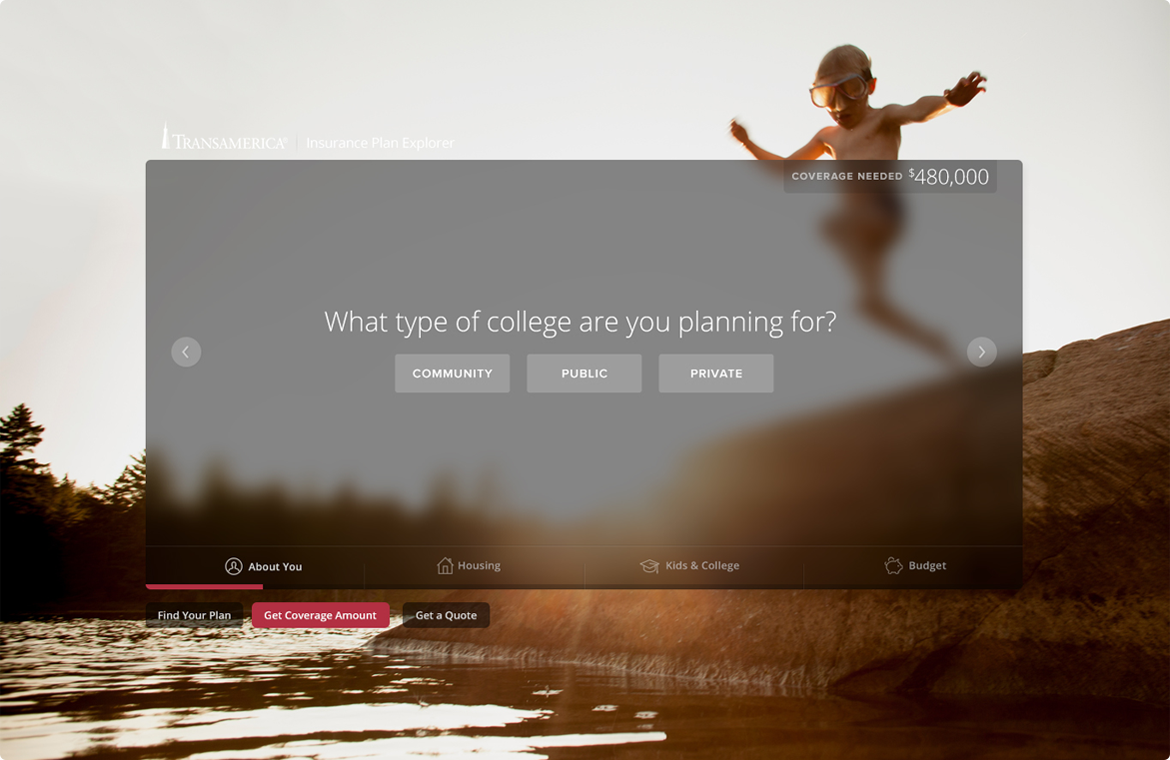
GET COVERAGE AMOUNT




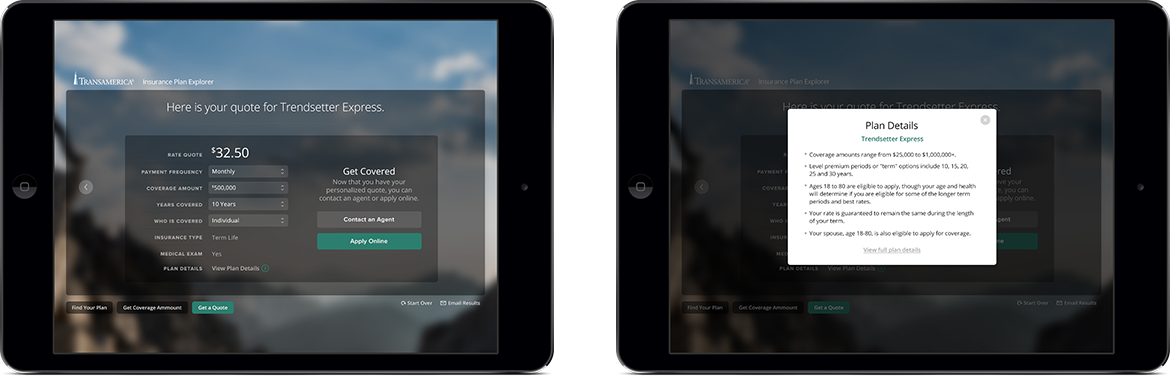
GET A QUOTE






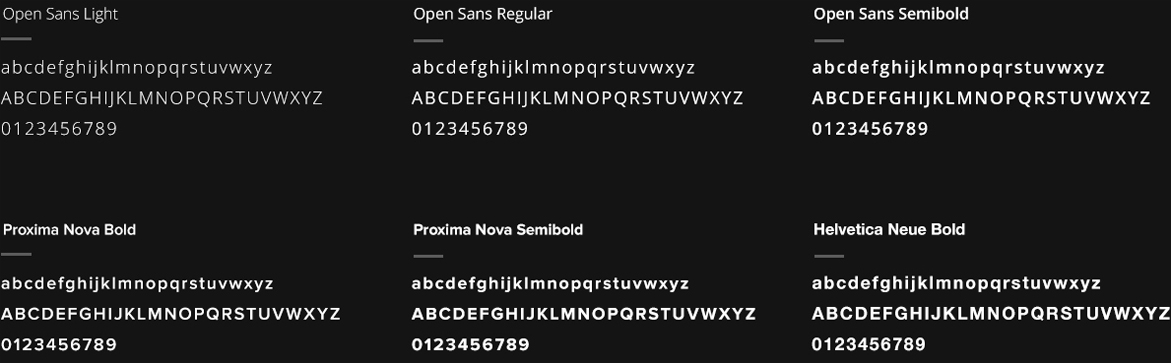
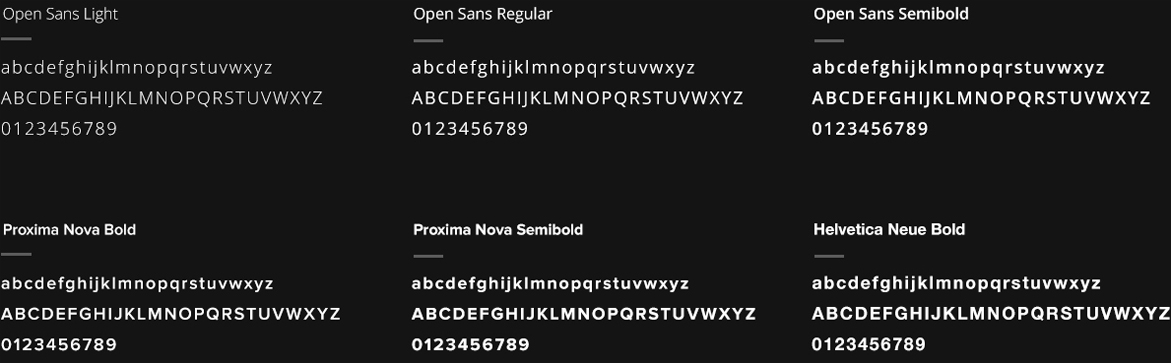
TYPOGRAPHY


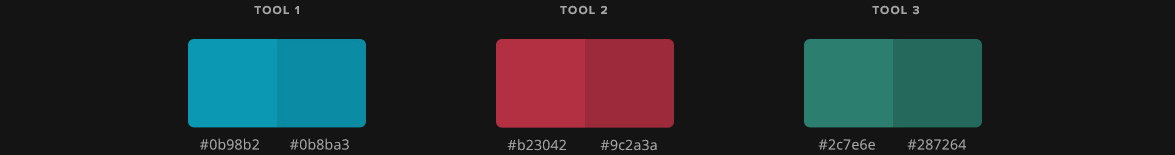
COLOR PALETTE


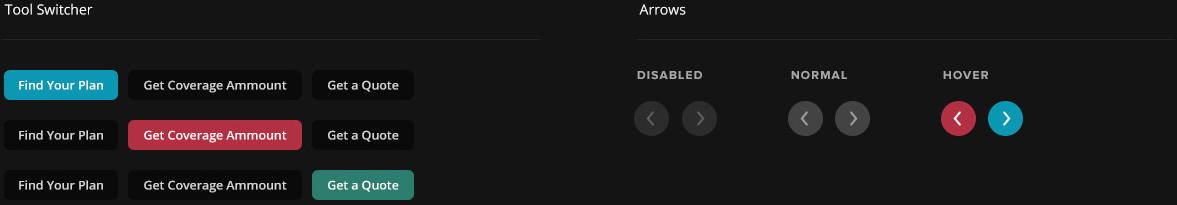
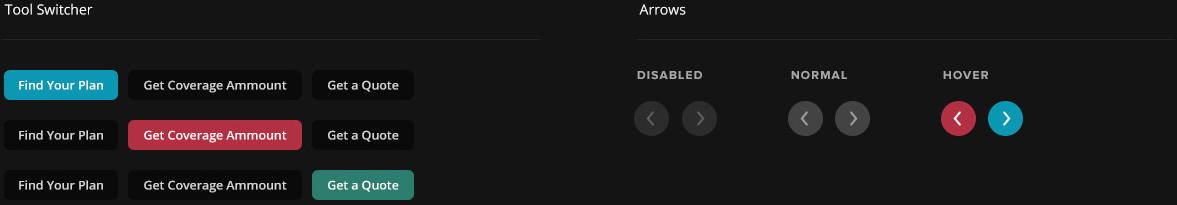
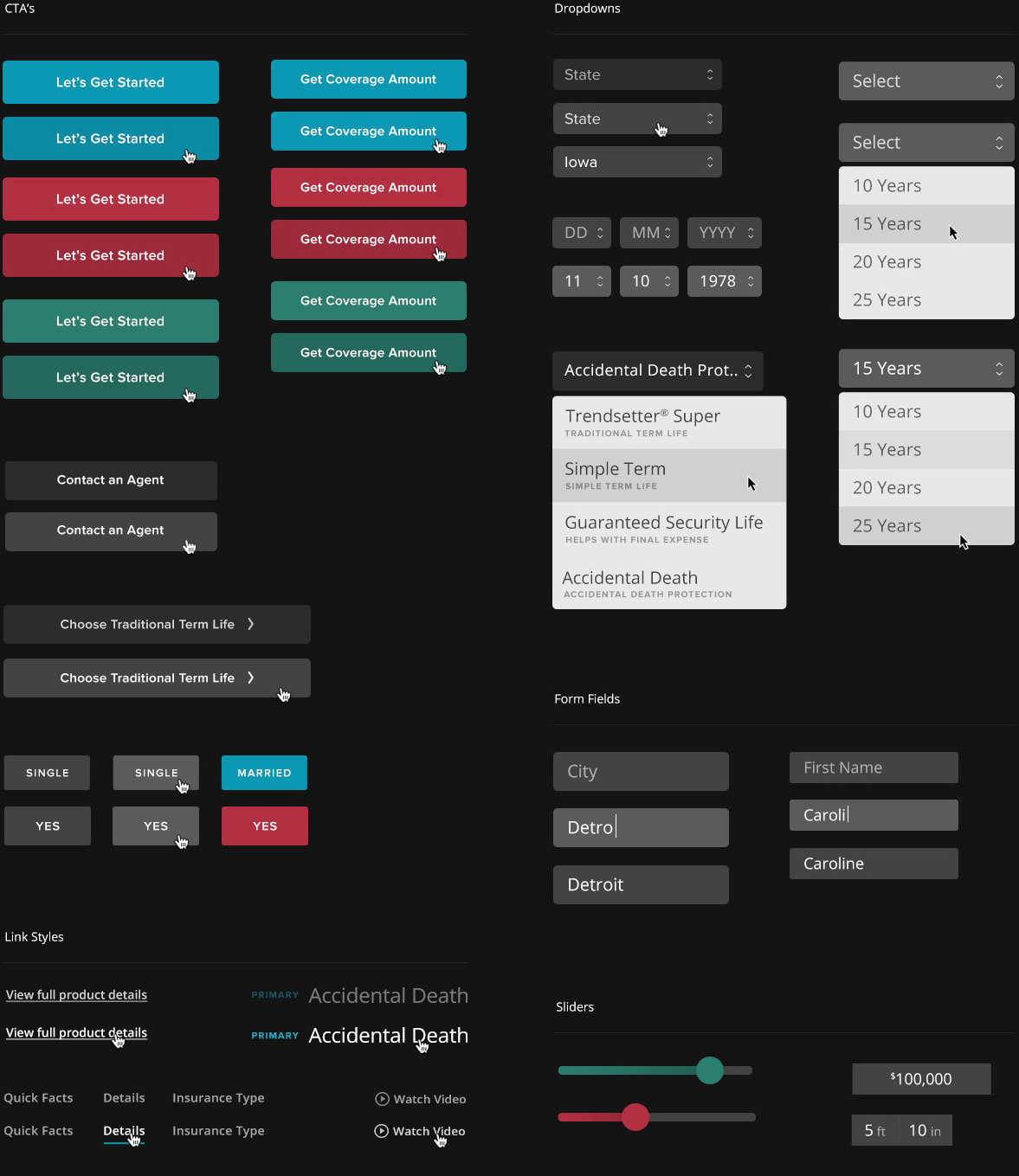
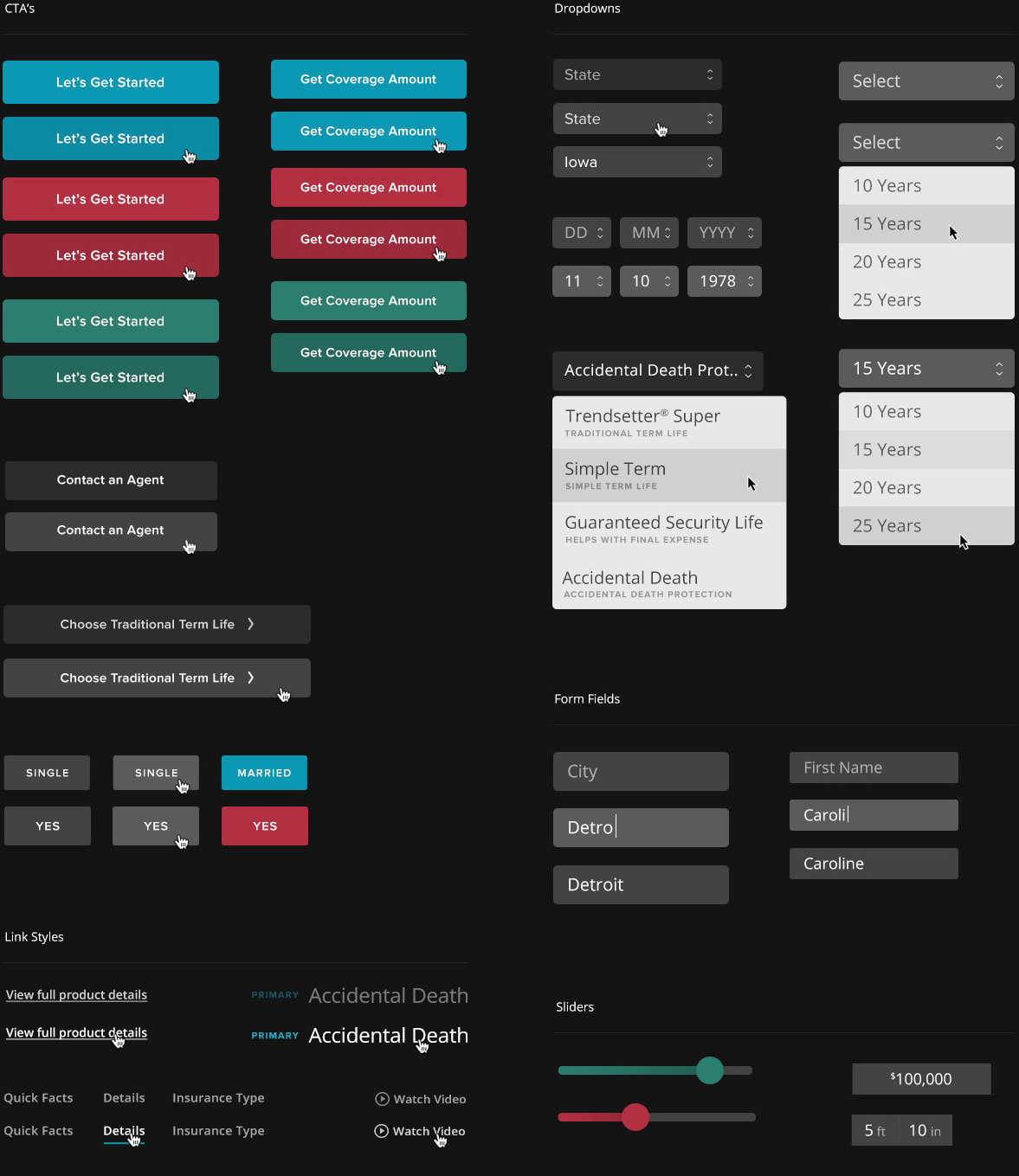
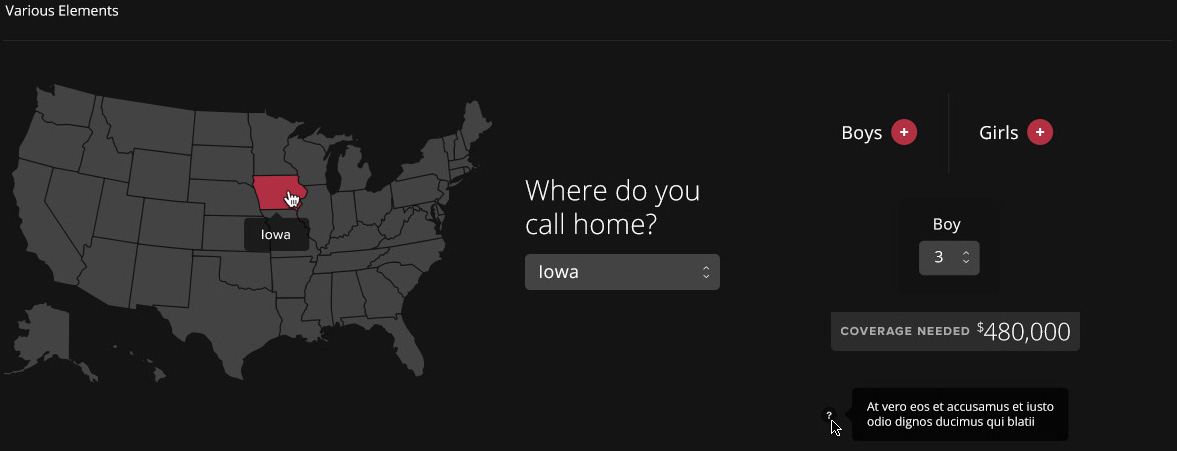
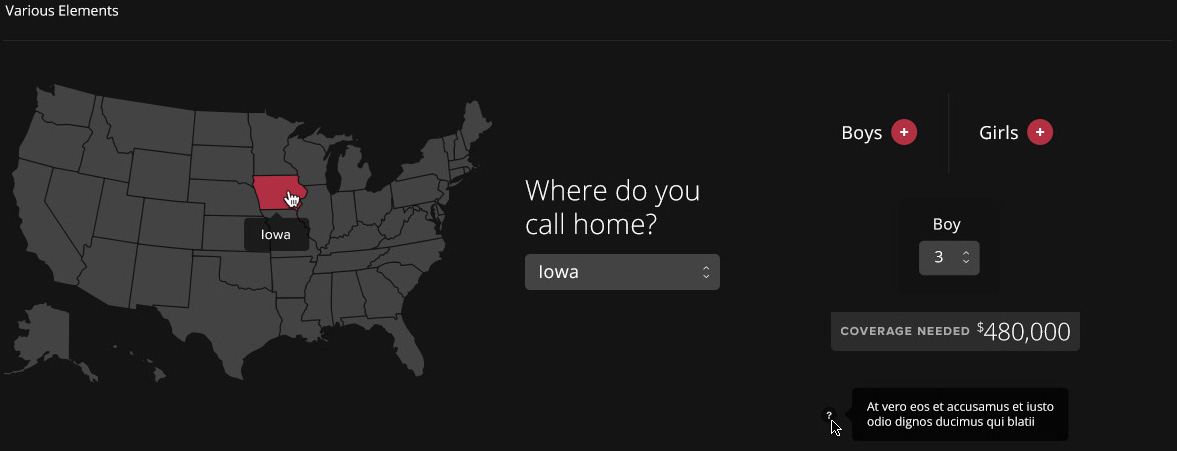
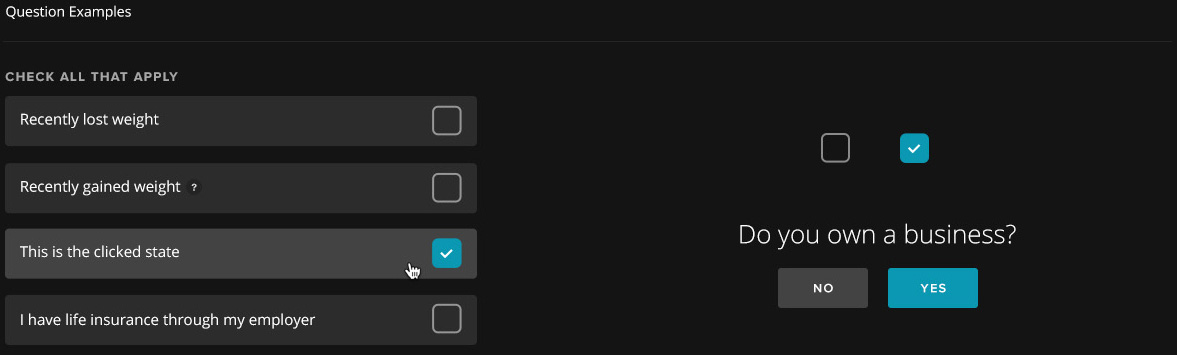
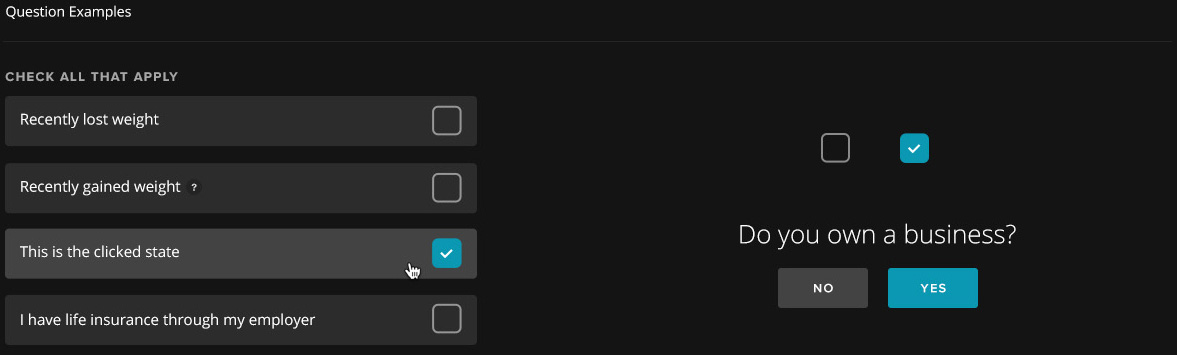
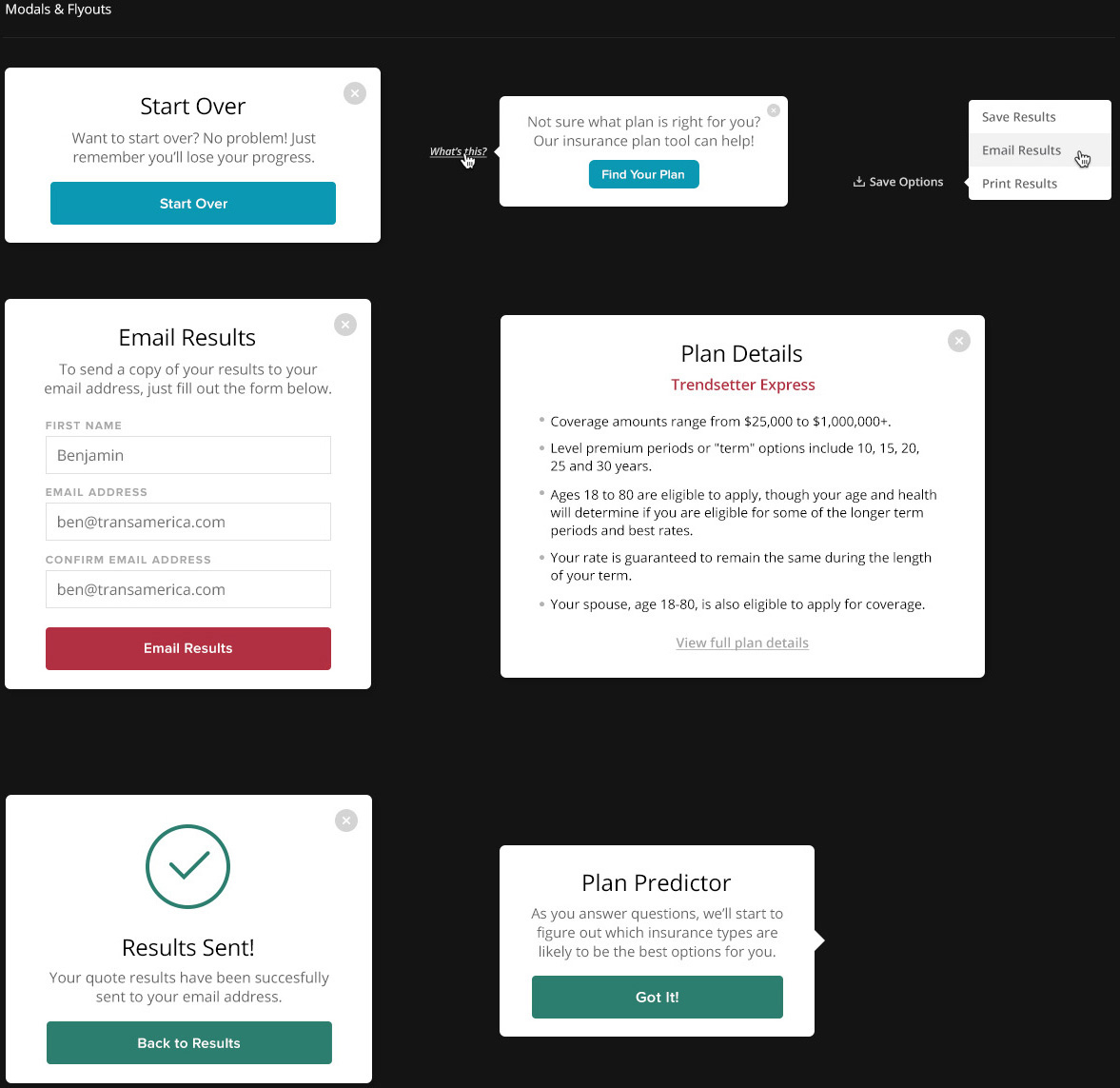
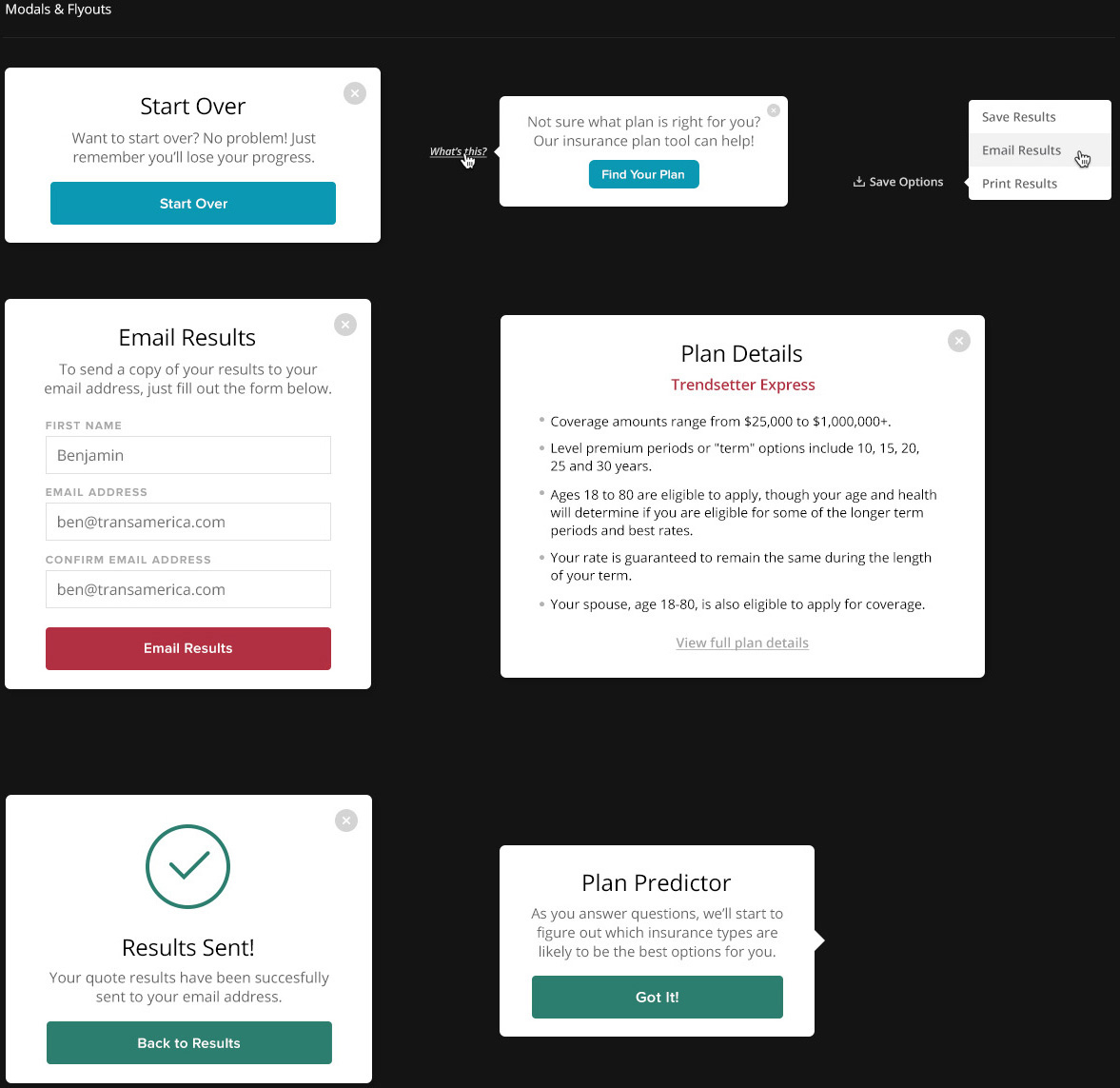
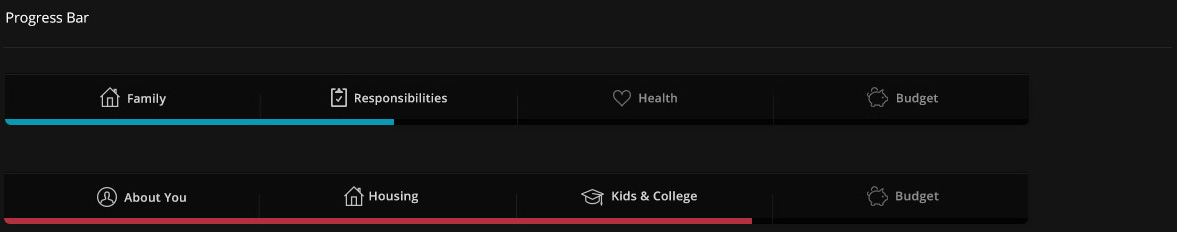
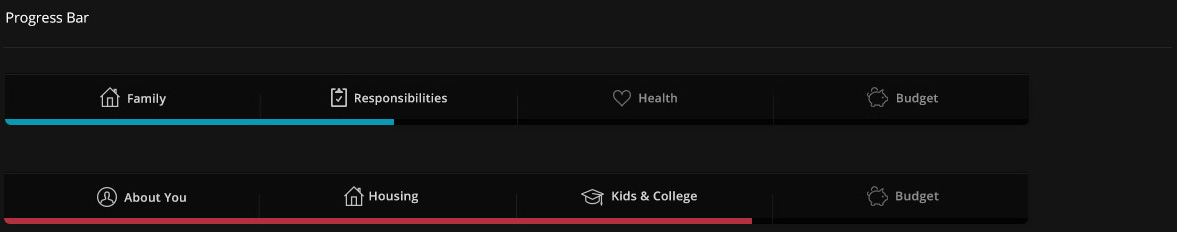
UI ELEMENTS