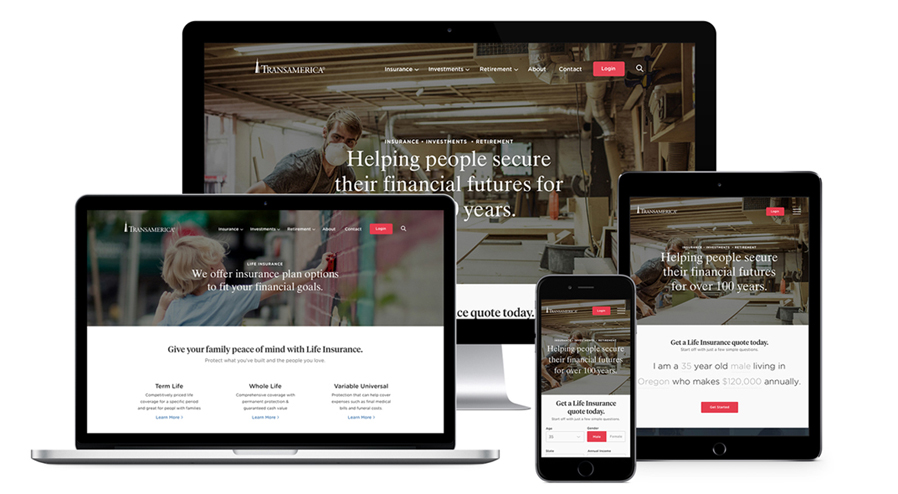
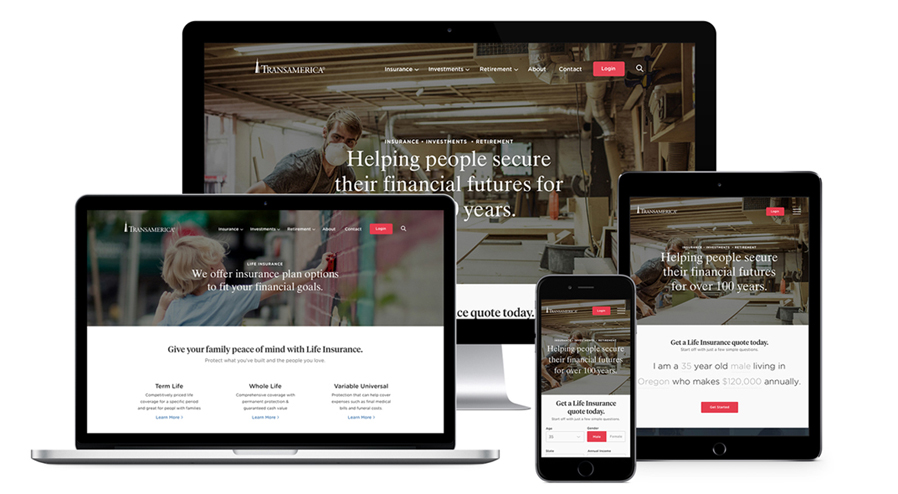
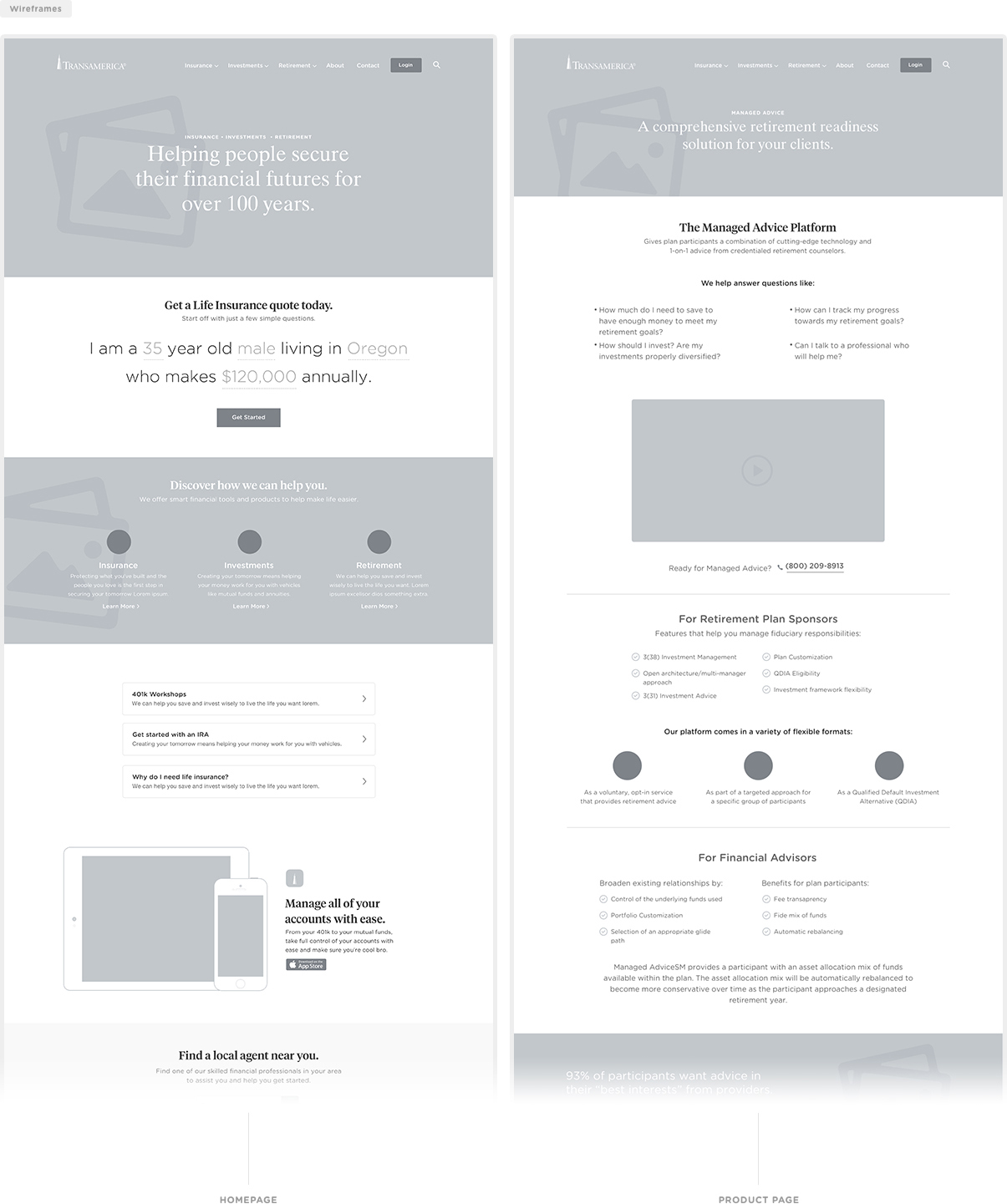
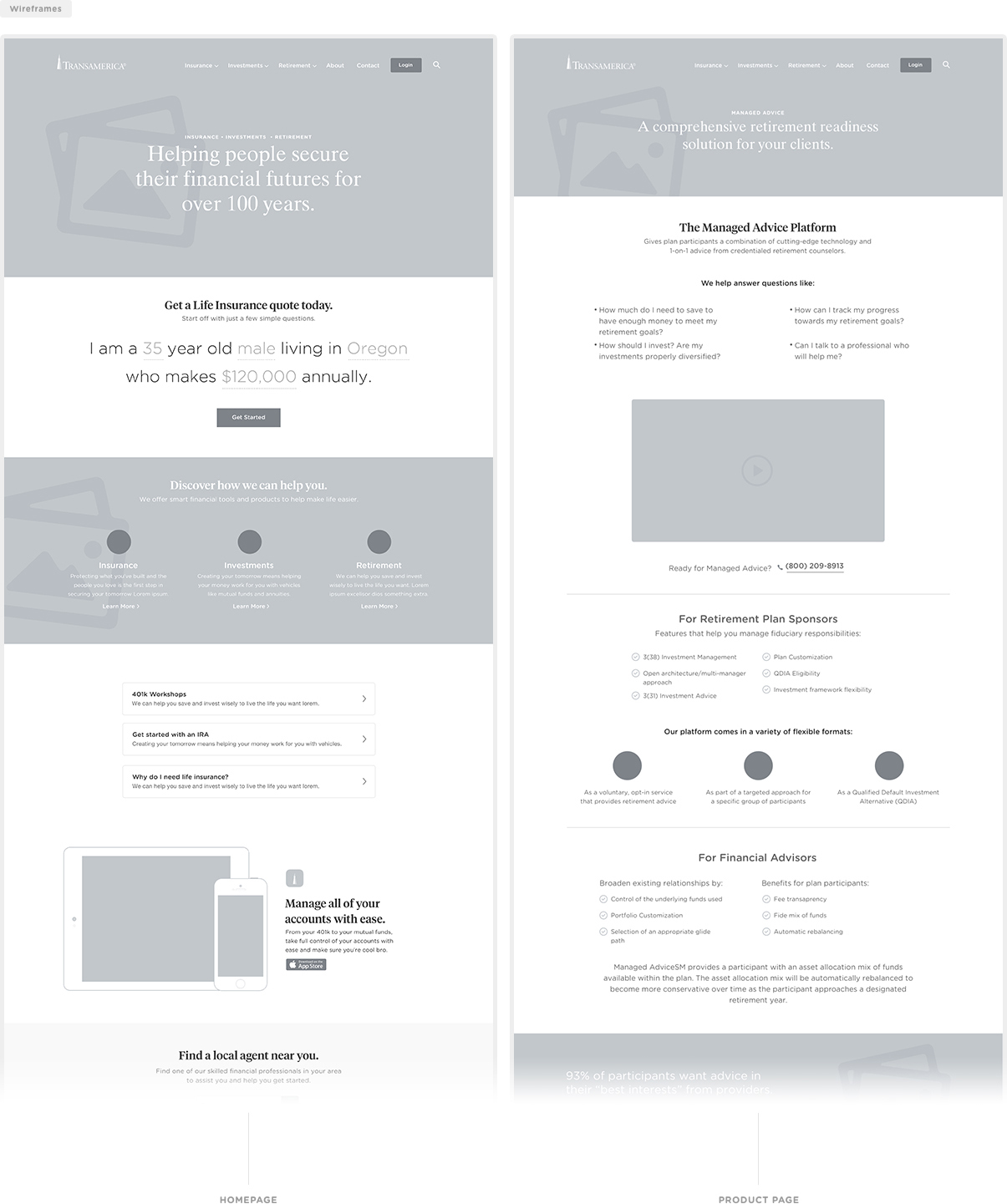
Transamerica Redesign
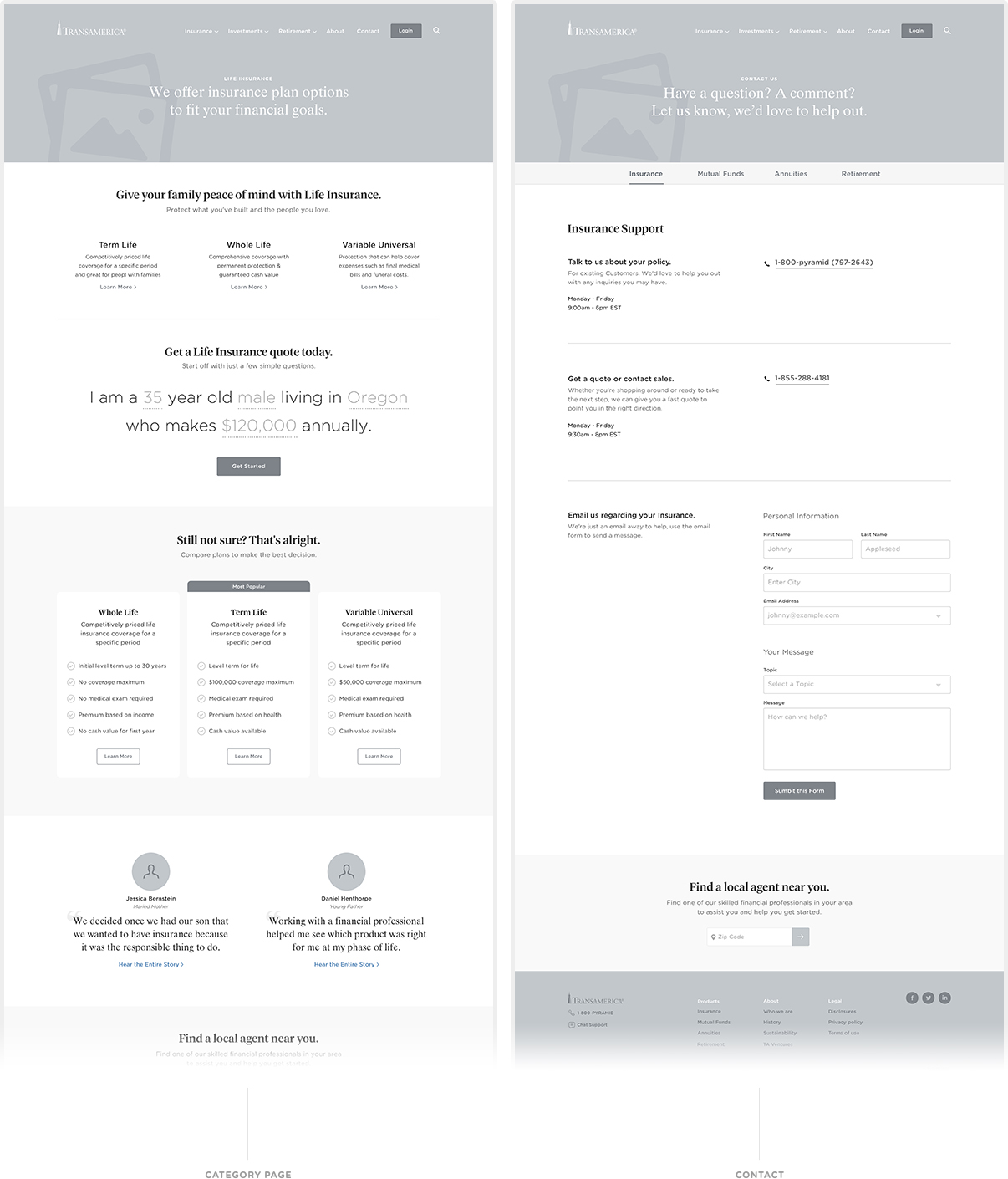
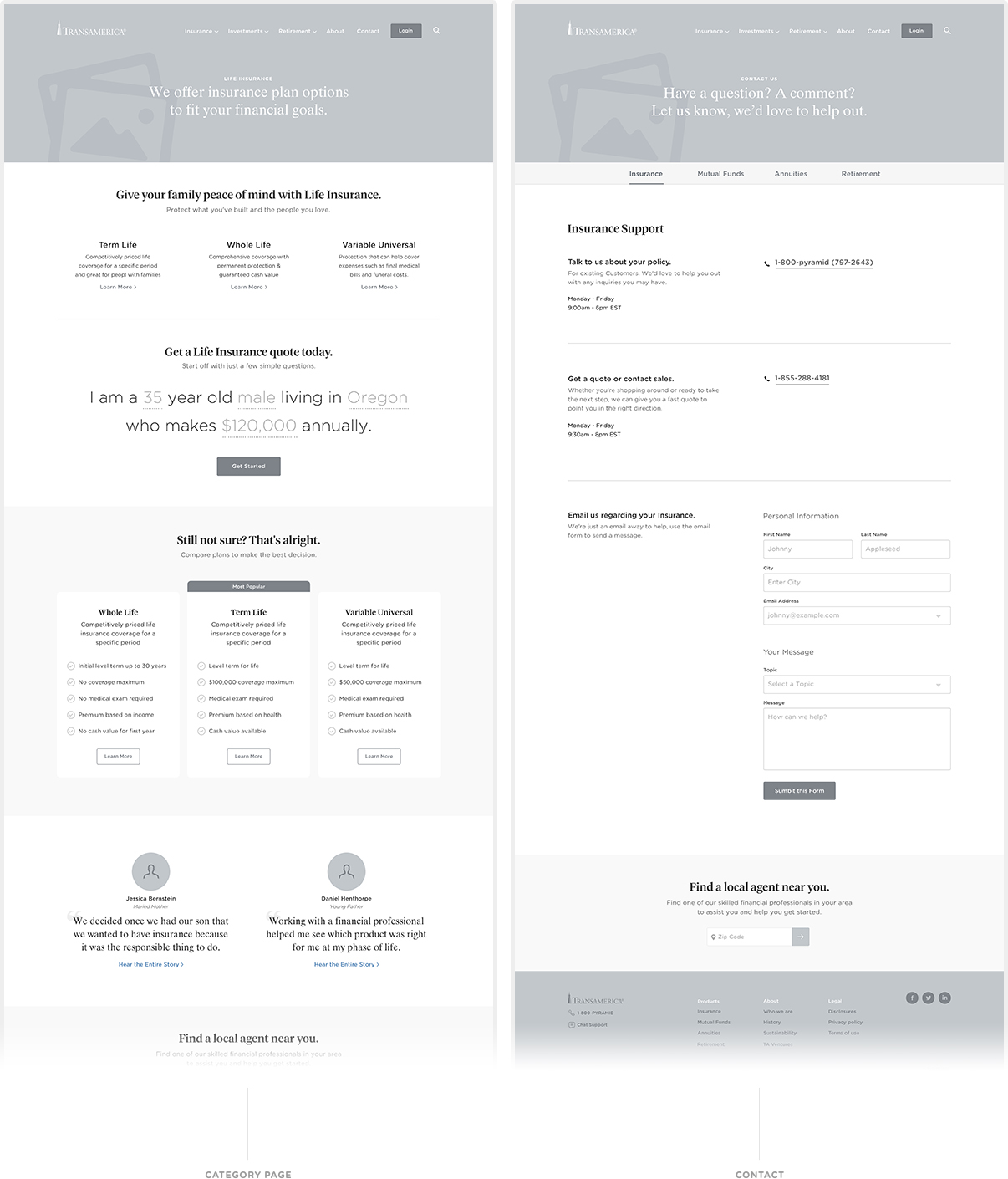
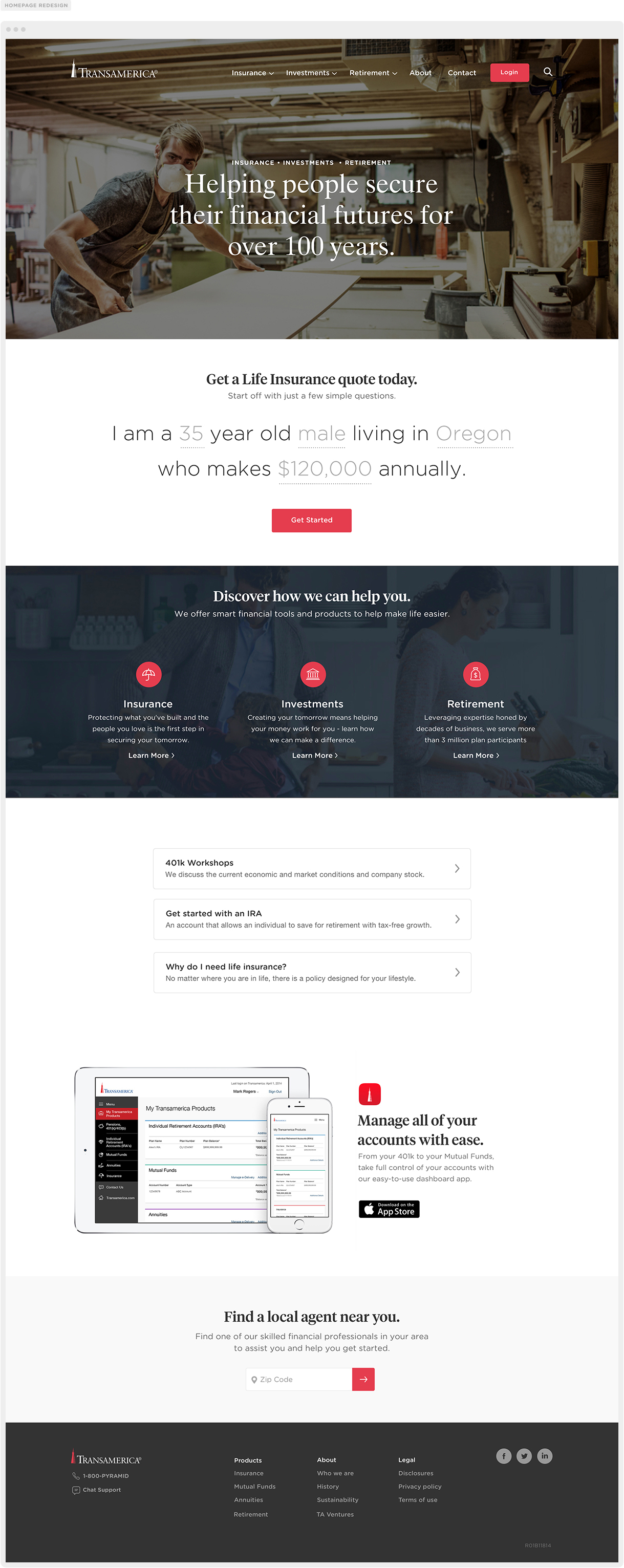
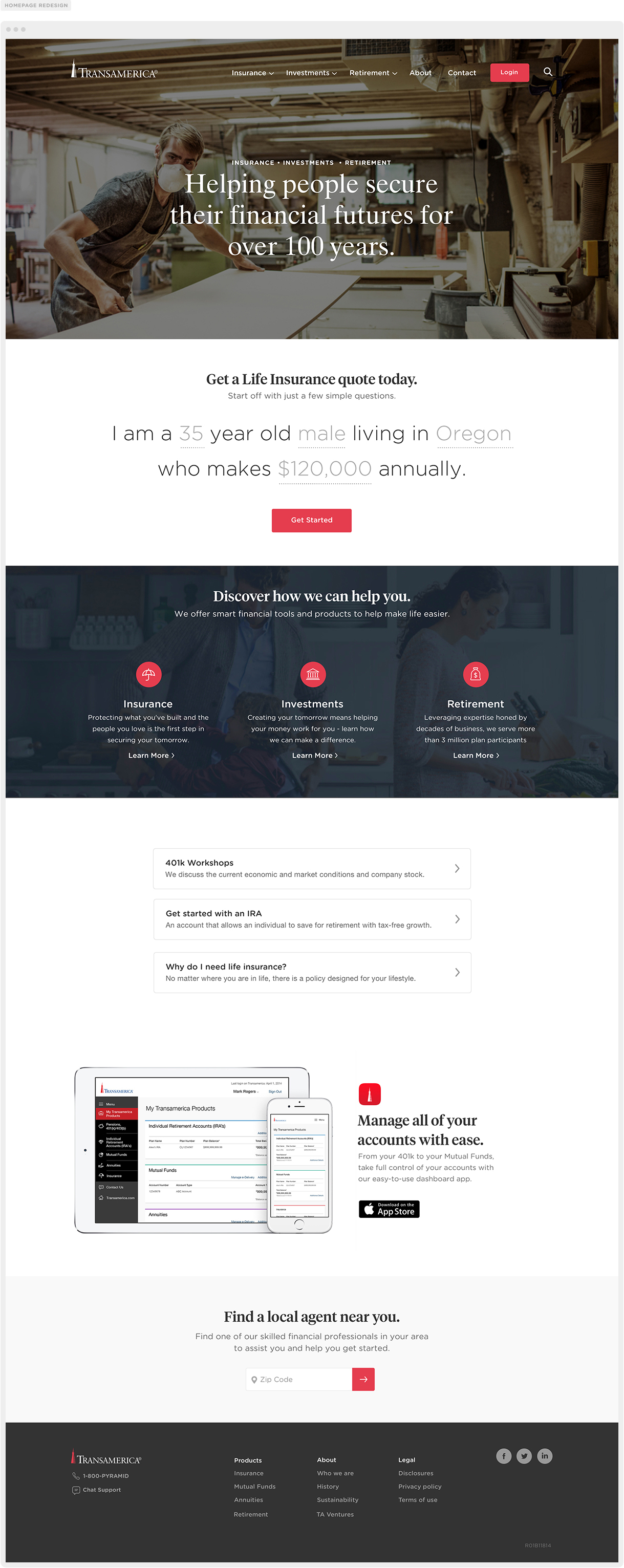
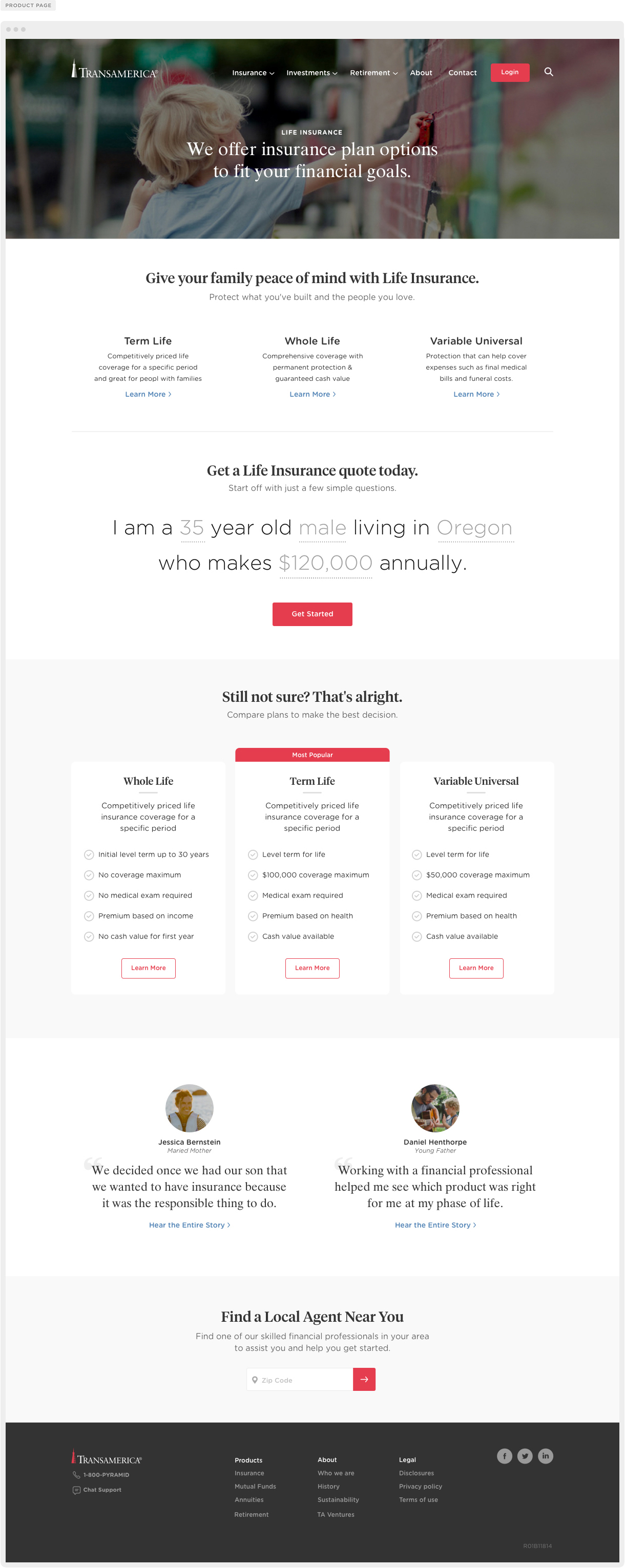
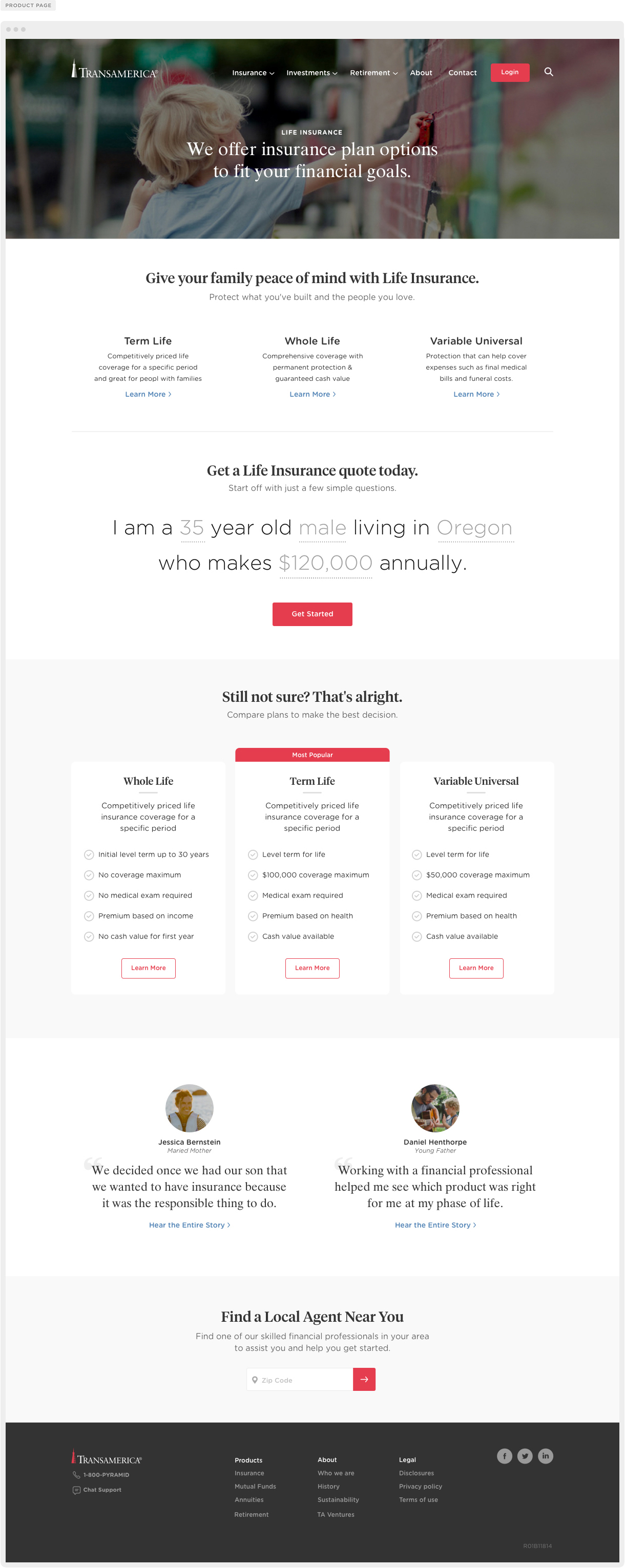
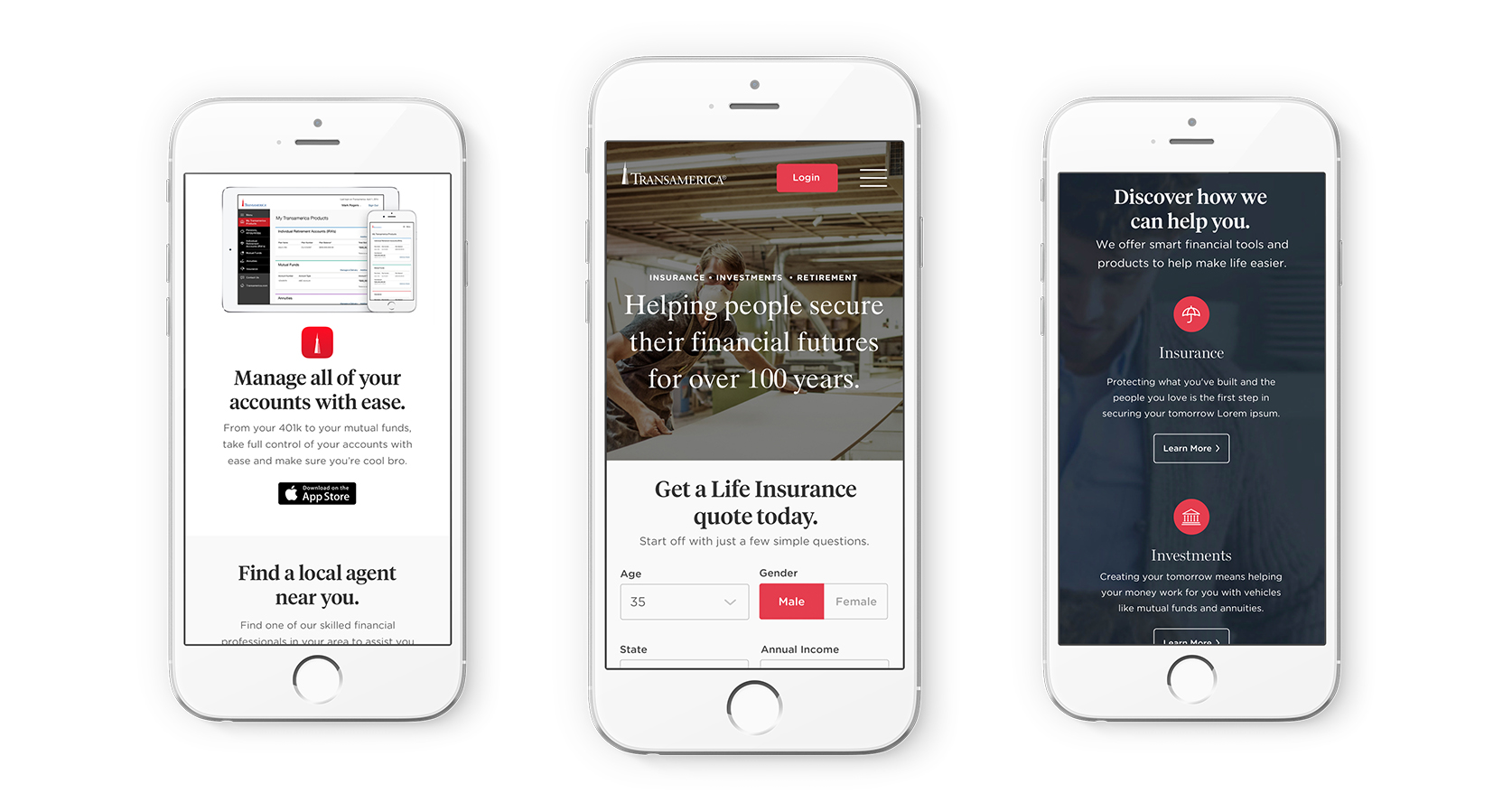
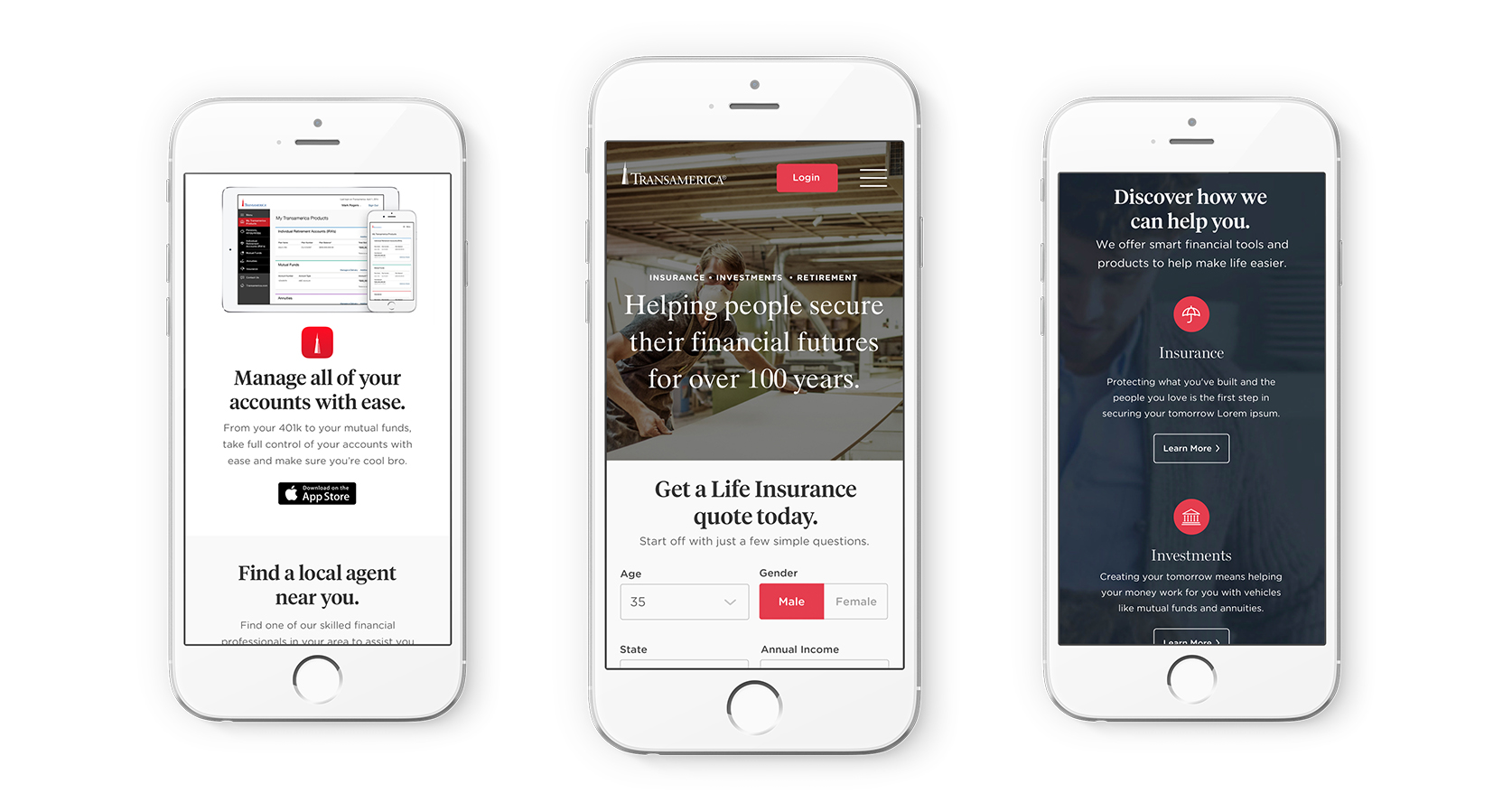
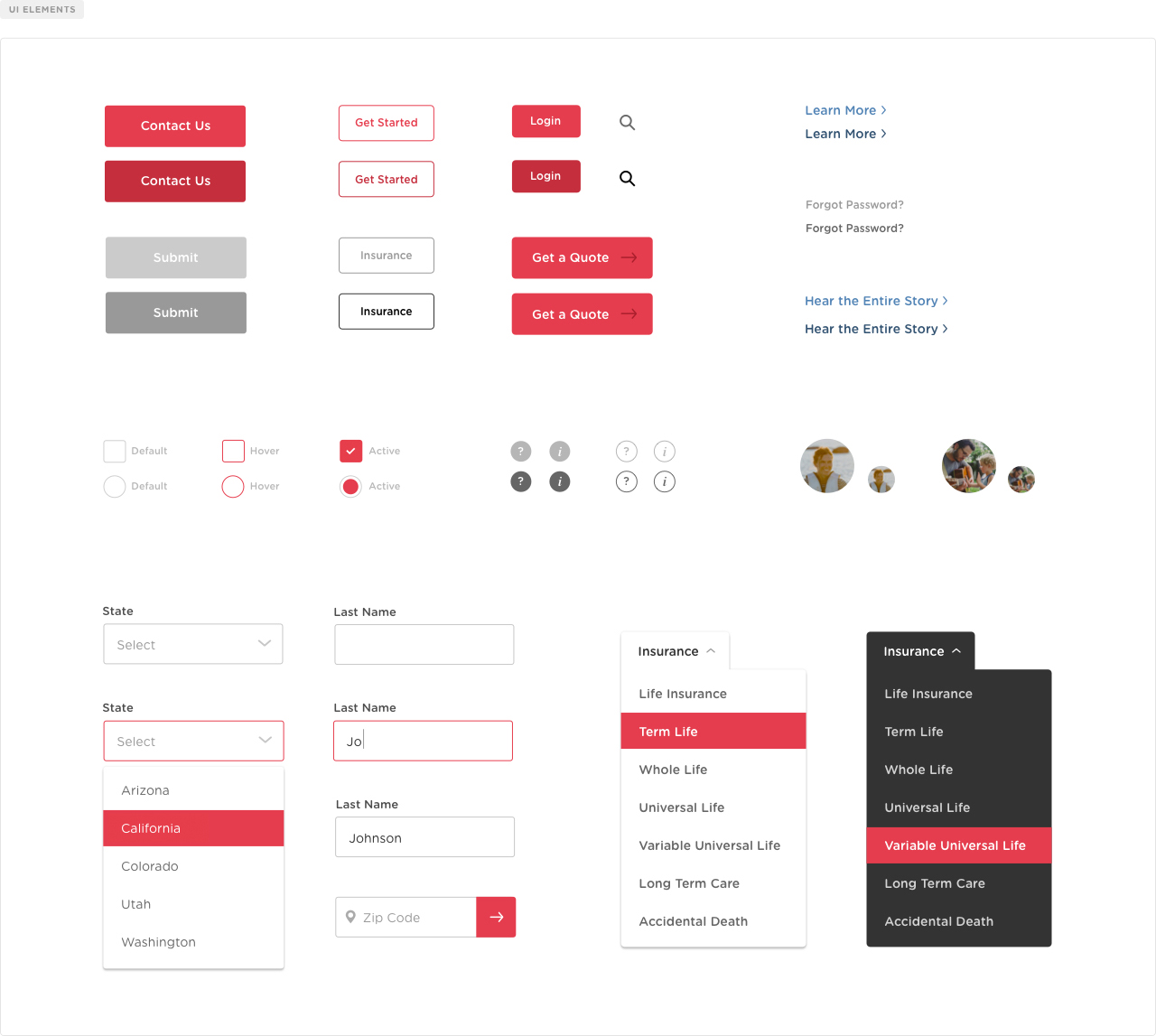
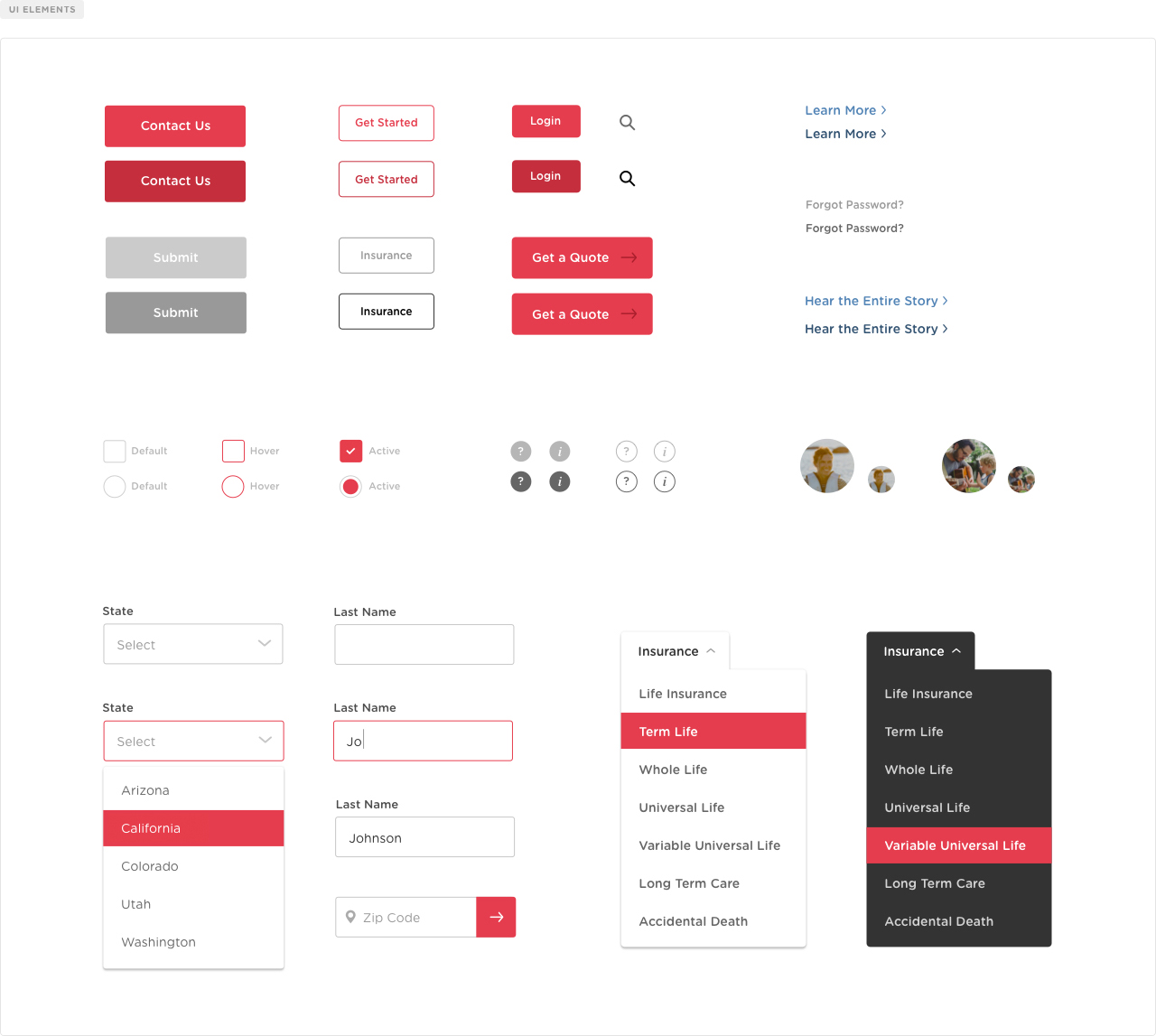
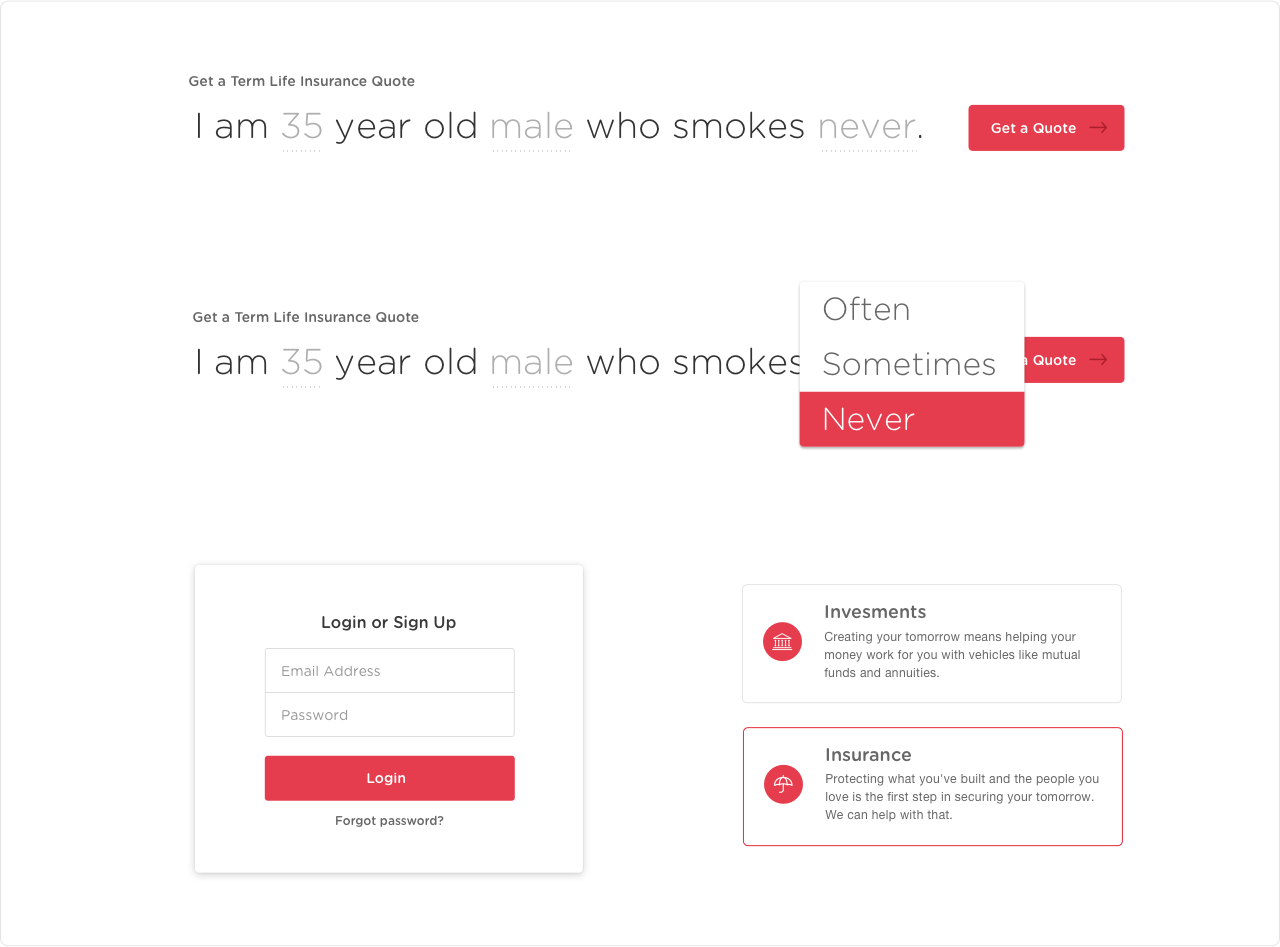
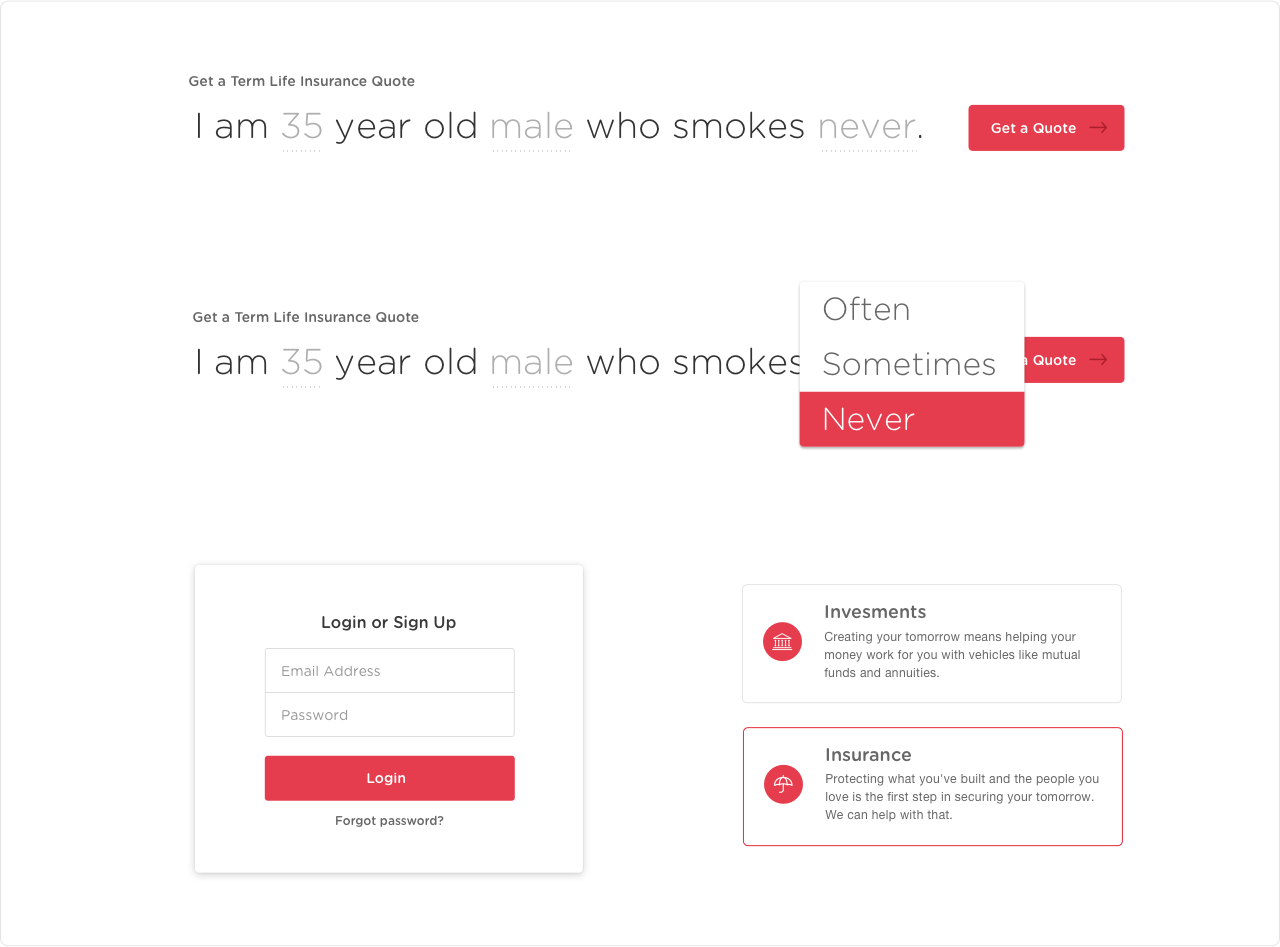
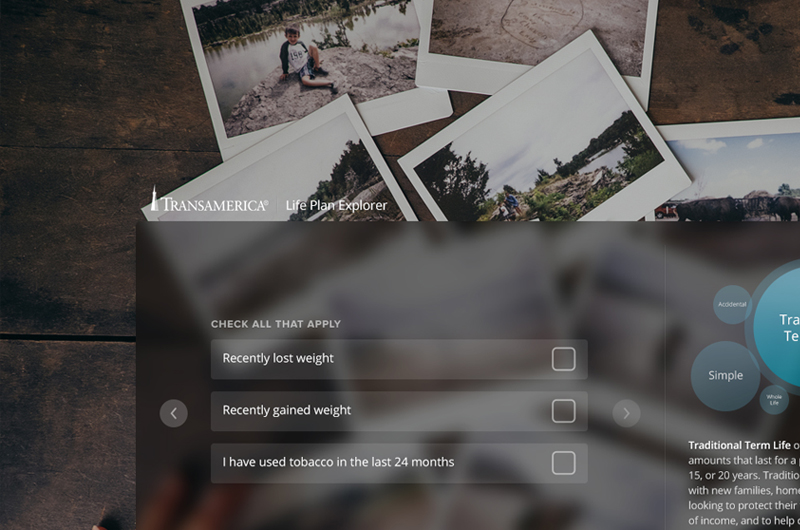
As the Sr. Designer at Transamerica, I worked on a complete redesign of our flagship site with a focus on improving the mobile experience and rebranding the site to better communicate Transamerica's unique history of being reliable yet progressive. During this project I led the UI initiative and direction while contributing to UX decisions and working iteratively with the development team on implementation.